WPF(Windows Presentation Foundation) ile ilgili ilk yazıda, basit bir giriş yapmıştım. Girişten çok aslında biraz daha tanıtım bir amaçlı yazıydı. Şimdi yavaş yavaş, WPF geliştirme ortamlarını da kullanarak daha güzel bir giriş yapmayı hedefliyorum.
Öncelikle WPF uygulamaları geliştirmek için bir kaç yükleme yapmanız gerekmekte. .NET 3.0 Framework Runtime bileşenleri, Windows SDK ve WPF için Visual Studio 2005 bileşenleri. Bu üç yükleme işleminden sonra WPF uygulamaları geliştirmeye başlayabilirsiniz. .NET 3.0 Runtime’ı release olmuş durumda, o yüzden bu kurulumda sorun yaşayacağınızı düşünmüyorum, aynı şey Windows SDK’sı içinde geçerli. Ancak VS 2005 için gerekli olan WPF bileşenleri henüz CTP kıvamında. Ancak tabi ki çalışır ve oldukça sorunsuz. Bu yüklemelerden sonra artık WPF uygulamaları geliştirmeye başlayabiliriz.
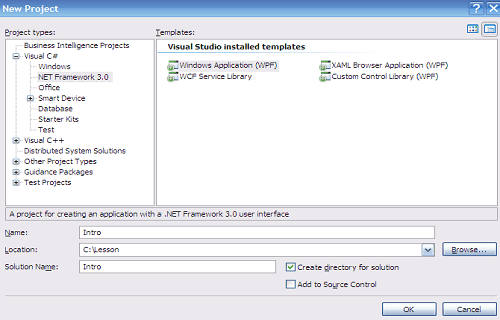
Visual Studio 2005’de yeni proje dediğimiz zaman, yeni proje template’leri ile karşılaşıyor olacağız.

Bunlar .NET Framework 3.0 altında yer alıyor. Diğer proje template’lerine benzer şekilde uygulama türleri var. Geliştirmek istediğiniz uygulama kavramına uygun olarak seçim yaptıktan sonra WPF’ye merhaba diyoruz.

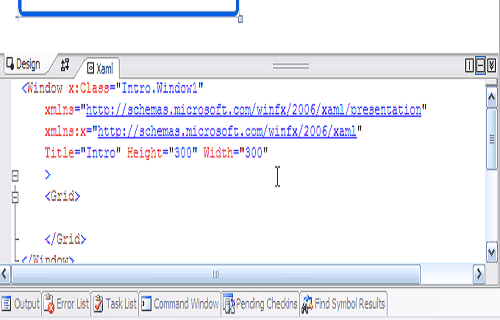
İlk karşımıza gelen ekran Window1.xaml tasarımı ve *.xaml editör kısmı olacaktır. XAML editör kısmı, WPF bileşenleri ile Visual Studio’ya yeni gelen bir kısım. Xaml kodlarını burada yazıyoruz. Zor ve sıkıcı bir işlem gibi gözükse de intellisense olayının çalışması işinizi oldukça kolaşlatırıyor. Bu kısmı hem bu yazı da hem ilerleyen yazılarda oldukça kullanacağım için fazla üzerinde durmak istemiyorum.
Solution Explorer kısmında ki dosya yapısından biraz bahsetmek istiyorum. WPF uygulamalarında, Window1.xaml ve Window1.xaml.cs şeklinde, standart .NET windows uygulamalarına benzer bir dosya yapısı var. *.xaml dosyaları, arayüz kodlarının bulunduğu xaml yapısına sahip dosyalardır. *.xaml.cs dosyaları ise, arayüz kodlarından ayrı programın diğer kodlarının yer aldığı kısımdır. Yaptığımız uygulamaların logic(mantıksal) kısımları *.xaml.cs kısmında bulunur. .NET ile uygulama geliştirenlerin oldukça aşina olduğu bir yapı aslında. Tek farkı xaml kavramı.
Bu ilk uygulamamızda Solution Explorer’da App.xaml adında bir dosya olacaktır. Bu dosyayı açtığımız zaman aşağıdaki gibi bir XAML içeriği çıkacaktır.
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"Bu kısım bizim uygulamamız için entry point diye adlandırdığımız, uygulamamızın çalışması için gerekli olan kısım. Standart .NET Windows uygulamarında ki Main() fonkisyonunun XAML versiyonu demek, basitleştirmek ve anlaşılır hale getirmek için söylenecek en doğru söz sanırım. Burda altını çizmek istediğim nokta StartupUri=”Window1.xaml”. Bu kısım Application çalıştığı zaman ilk gösterilecek arayüz dosyasını belirmek için kullanılıyor. Yani programı çalıştırdığımız zaman ilk adım Window1.xaml dosyasının çalıştırılması olacaktır. Bu arada objesinin özelliklerine intellisense ile bakmakta fayda var. Dikkat ederseniz az önce bir xaml tag’ı için obje kelimesini kullandım. Bunun nedeni gerçekte de böyle olması. Bütün Xaml tagları aslında birer class ve o tag’ı kullandığımız zaman o class’ın bir nesnesini yaratmış oluyoruz. Neyse çok fazla dağılmadan devam edelim.
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml"
>
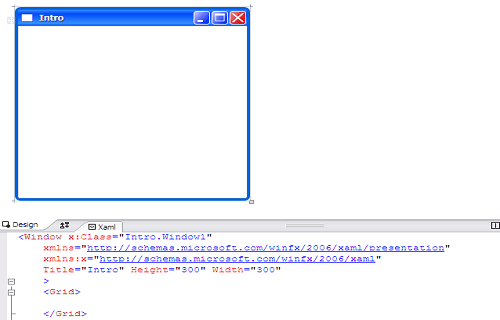
Application tagının StartupUri özelliği ile dikkati Window1.xaml dosyasına çekmiştik.Bu dosyayı açtığımızda karşımıza görsel bir tasarım ekranı ve hemen altında XAML editör tarzı bir pencere açılacaktır.

Tasarım kısmı standart .NET Windows uygulamarına aşina olanlar için oldukça tanıdık gelecektir. Bu tasarım ekranından soldaki ToolBox’dan çeşitli kontrolleri koyarak uygulama için gerekli arayüz tasarımlarını oldukça kolay yapabileceğiniz gibi,yazının başında da bahsetmiş olduğum XAML editör ile de bu tasarımları yapabilirsiniz. XAML editör kısmında ki kodlar, arayüzün xaml kodlarına denk geliyor. Yani gördüğünüz pencerenin tasarımsal kodları, xaml olarak “window” tagına denk geliyor.
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"XAML’de mutlaka bir root elemanı olmak zorunda. Window1.xaml içinde bu “window” oluyor. Bu tagın içinde ki özelliklere intellisense kullanırak baktığınızda Window class’ının özelliklerini, yani bir WPF penceresinin(Window) özelliklerini görebilirsiniz. Window1.xaml dosyasında bir diğer önemli tag ise “grid”. “grid ” kavramı standart tablo yapısının biraz daha geliştiriliş hali ve bir çeşit container. Bu tarz yeni bir kaç container WPF ile gelen yeniliklerden sadece bir kaçı. ToolBox kısmına bakarsanız zaten sizde bunları görürsünüz.
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Intro" Height="300" Width="300"
>
Şimdi bu ilk penceremize bir düğme ekleyelim. Bunun için ToolBox’dan Button kontorlünü sürekleyip bırakmanız yetecektir. Bu işlemden sonra Window1.xaml dosyanızın değiştiğini ve “button” tagının eklendiğini göreceksiniz. Sanırım yavaş yavaş xaml mantığı biraz daha iyi oturuyordur. Tasarım kısmından düğmenin yerini değiştirdiğiniz takdir de bu değişiklikler xaml dosyasına da yansıyacaktır. Tasarım kısmından Button kontrolünü seçip F4’e bastığınız zaman seçilen kontrolün özelliklerini gösteren ekran karşınıza çıkacaktır ki, sanırım pek anlatmama gerek yok bu ekranı. Oldukça tanıdık gelen bu ekrandan seçmiş olduğunuz kontrolün özelliklerini ayarlayabilirsiniz.
Window1.xaml dosyasına geri dönelim ve bu sefer farklı bir yöntem ile yeni bir düğme ekleyelim.
Üstteki ikinci “button” tag’ını eklediğimiz zaman tasarım ekranında yeni bir düğme göreceğiz. XAML ile tasarım mantığı en basit olarak böyle. Belki bu şekilde çok mantıklı ve kolay gelmeyebilir ama dinamik arayüz oluşturmakta ve diğer programlardan arayüz export etmekte oldukça kullanışlı olacak.
Hello World yazdırmazsak olmaz sanırım. O yüzden bu yarattığımız button’lara tıkladığımızda Hello World yazan bir pencere açalım. Hem bu sayede *.xaml.cs dosyalarınada bir göz atmış oluruz.
WPF, kontroller standart .NET uygulamalarında ki kontrollerden çok da farklı değil. Bu kontrollerinde belli bir event mekanizmaları var ve çeşitli davranışlara göre bu event’ler çalışıyor. Şimdi yarattığımız button’lardan ilkine(button1) Click event’ini tanımlıyoruz. XAML editorde “button” tagının içine(< …../> ) Click=”Button1_Clicked” yazıyoruz. Bu şekilde button1’e tıklandığı zaman Button1_Clicked fonkisyonun çalışacağını belirtiyoruz. .NET ile uygulama geliştirenler için oldukça tanıdık gelmiş olması lazım.
Bunu yaptıktan sonra Window1.xaml.cs dosyasına gidip aşağıdaki fonksiyonu yazıyoruz
protected void button1_Clicked(object sender, EventArgs e)
{MessageBox.Show("Hello World");Button1’e tıklandığı zaman, küçük bir pencere açılacak ve çok tanıdık bir şey ile karşılacaksınız. 🙂
}
WPF uygulamalarına ilk giriş yazısı olarak oldukça anlaşılır ve basit bir yazı olduğunu düşünmekteyim. Standart .NET uygulamalarından pek bir farkı yokmuş gibi gözüksede aslında WPF’nin bir çok görsel güzelliği ve kolaylığı var.İlerleyen yazılarda bunların altını daha fazla çizmeyi planlıyorum. Umarım bu yazı olaya çok yabancı olanlar için bir şeyler ifade etmiştir ve biraz olsun faydalı olmuştur. İlerleyen yazılarda biraz daha hızlı ilerleyip daha derinlere dalacağım. WPF ile her türlü sorunuzu,düşüncenizi ve fikrinizi siteden paylaşmaktan lütfen çekinmeyin…
