Windows Vista ve Windows 7’de ki görev çubuğundaki “Thumbnail”(önizleme) kavramı uygulamalarımıza yeni özellikler katmak adına güzel bir özellik olarak karşımıza çıktı. Özellikle Windows 7’nin de yaygınlaşmaya başlaması “Thumbnail” ve “Jumplist” kavramlarını yazılımcılar olarak kendi uygulamalarımızda da kullanılabilir hale getirmemizi zorunlu hale getirecek gibi.
.NET Framework için “Windows API Code Pack” ile bu özellikleri kısmen olarak kendi geliştirdiğimiz uygulamalarda kullanabilir hale gelmiştik.
.NET Framework 4.0 ile WPF’de bu özellikleri biraz daha verimli olarak kullanabilir hale geliyoruz. System.Windows.Shell, namespace’i bize bu özellikleri WPF tarafında kullanmamız için gerekli nesneleri ve metotları sağlıyor. İlk olarak kısaca ve basitçe TaskbarItemInfo sınıfından bahsediyor olacağım.
TaskbarItemInfo, bize WPF ile geliştirdiğimiz uygulamamızın görev çubuğundaki ön izleme özelliğini kullanabilmemizi sağlıyor.Ek olarak bu ön izleme ekranına çeşitli düğmeler ile yeni özellikler katabiliyoruz.
28 <Window x:Class=“ThumbNailDemo.MainWindow”
29 xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation”
30 xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml”
31 Title=“MainWindow” Height=“350” Width=“525”>
32
33 <Window.TaskbarItemInfo>
34 <TaskbarItemInfo>
35
36 <TaskbarItemInfo.ThumbButtonInfos>
37 <ThumbButtonInfo ImageSource=“black.png”
38 Description=“Button 1” />
39 <ThumbButtonInfo ImageSource=“blue.png”
40 Description=“Button 2” />
41 <ThumbButtonInfo ImageSource=“green.png”
42 Description=“Button 3” />
43 </TaskbarItemInfo.ThumbButtonInfos>
44 </TaskbarItemInfo>
45 </Window.TaskbarItemInfo>
46 <Grid>
47 <TextBlock x:Name=“txtInfo” FontSize=“72” TextAlignment=“Center”></TextBlock>
48 </Grid>
49 </Window>
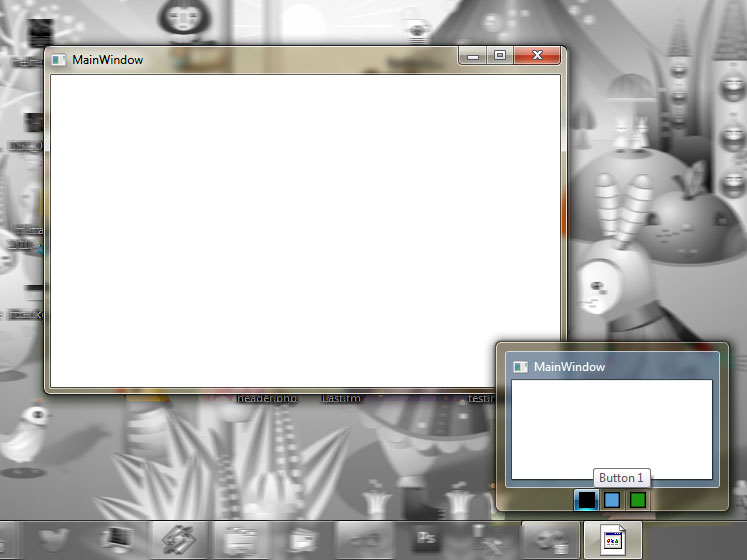
Yukarıdaki kod örneğinde TaskbarItemInfo sınıfının “ThumbButtonInfos” özelliği ile ön izleme ekranımıza çeşitli düğmeler ekleyebiliyoruz. Uygulamamızı çalıştırdığımızda aşağıdaki gibi bir ön izleme ekranı bizi bekliyor olacak.
Fark edeceğiniz üzere ön izleme ekranında 3 tane düğme ekrana eklenmiş durumda.Bu sayede uygulamamızı tam ekran açmadan, görev çubuğunda iken çeşitli komutlar vererek, bazı operasyonları çok daha hızlı yapabilir hale gelebiliyoruz. Yukarıdaki kod bloğuna bir kaç ekleme ile bu düğmelere tıklandığı zaman çeşitli metotlar çalıştırabiliyoruz.
28 <Window x:Class=“ThumbNailDemo.MainWindow”
29 xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation”
30 xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml”
31 Title=“MainWindow” Height=“350” Width=“525”>
32
33 <Window.TaskbarItemInfo>
34 <TaskbarItemInfo>
35 <TaskbarItemInfo.ThumbButtonInfos>
36 <ThumbButtonInfo ImageSource=“black.png”
37 Description=“Button 1” Click=“ThumbButtonInfo_Click” CommandParameter=“Button1” />
38 <ThumbButtonInfo ImageSource=“blue.png”
39 Description=“Button 2” Click=“ThumbButtonInfo_Click” CommandParameter=“Button2” />
40 <ThumbButtonInfo ImageSource=“green.png”
41 Description=“Button 3” Click=“ThumbButtonInfo_Click” CommandParameter=“Button3” />
42 </TaskbarItemInfo.ThumbButtonInfos>
43 </TaskbarItemInfo>
44 </Window.TaskbarItemInfo>
45 <Grid>
46 <TextBlock x:Name=“txtInfo” FontSize=“72” TextAlignment=“Center”></TextBlock>
47 </Grid>
48 </Window>
Kod tarafında da aşağıdaki gibi basit bir metot ile düğmeye tıklandığı zaman yapmak istediğimiz şeyleri yapabiliriz.
26 private void ThumbButtonInfo_Click(object sender, EventArgs e)
27 {
28 if (sender is ThumbButtonInfo)
29 {
30 ThumbButtonInfo button = (ThumbButtonInfo)sender;
31 txtInfo.Text = button.Description;
32 }
33 }
Oldukça basit bir şekilde .NET Framework 4.0 ve WPF ile Windows 7 ‘nin özelliklerini uygulamalarımızda kullanabilir hale geliyoruz. Artık belli bir senaryo dahilinde bu özellikleri kullanmak size kalmış. Ama biraz daha kurcalarsanız, bu konu ile ilgili çok daha fazla özelliğin .NET Framework 4.0 ile beraber geldiğini göreceksiniz.Şimdilik bu kadar…