#VSTS is now @AzureDevOps: 5 services you can use together or independently, including Azure Pipelines for CI/CD – free for open source and available in the GitHub CI marketplace. Learn more: https://t.co/fApjw1FThY pic.twitter.com/GUato050Zg
— Azure DevOps (@AzureDevOps) September 10, 2018
Açık kaynak projelerin kod deposu olarak hayatımıza giren GitHub, yazılım teknolojilerinin olmazsa olmaz bir parçası oldu artık. Benzer şekilde Visual Studio Team Services(VSTS)’de uçtan uça bir kod geliştirme alt yapısı sunduğu ve bulut servisi olmasından dolayı da oldukça tercih edilen bir platform. Özellikle Team Foundation Server(TFS) ile bir şekilde haşır neşir olanların bir sonraki basamağı…Neyse şimdi VSTS’in ayrıntılarına girmeyelim, çıkamayız.
Bu yazıda basit bir senaryo ile GitHub’da kodlarını barındırdığımız bir projeyi, VSTS üzerindeki bir “build-relase” adımları ile Azure’da ki bir App Service’e dağıtımını yapacağız. Bir nevi Continuous Deployment(CD) sürecini basitçe bir VSTS üzerinde oluşturacağımız bir pipeline ile gerçekleştireceğiz. Anahtar kelimeleri de paylaştığıma göre başlayabilirim 🙂
Bu arada bu bahsetmiş olduğum senaryoyu bu yazıyı yazdığımdan daha kısa sürede gerçekleştirdim. Artık kullanılan sistem ve platformların etkin ve kolay olması bir çok ihtiyacta kurtarıcı oluyor. DevOps yaklaşımı anlamak, farklı sistemler ile bir uygulamayı nasıl belli platformlara dağıtabiliriz ön ayak olması için umarım faydalı olur.
Build…
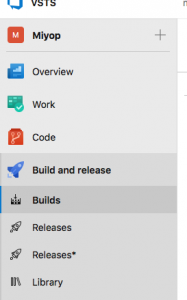
 Bu senaryoda GitHub’daki Notify.Me projemdeki kod repository’sini kullanacağım.(Belli bir PoC çalışması için yapılan, ASP.NET Core ile SignalR projesi) Zaten bir kod kaynağımız olduğu için ilk iş olarak VSTS’de Build adımını gerçekleştirmek. VSTS’deki menüdeki “Build and release” başlığından “Builds” menüsüne giriyoruz.
Bu senaryoda GitHub’daki Notify.Me projemdeki kod repository’sini kullanacağım.(Belli bir PoC çalışması için yapılan, ASP.NET Core ile SignalR projesi) Zaten bir kod kaynağımız olduğu için ilk iş olarak VSTS’de Build adımını gerçekleştirmek. VSTS’deki menüdeki “Build and release” başlığından “Builds” menüsüne giriyoruz.
Haaaa; bu arada, bu yazıdaki ekran görüntüleri sizin VSTS hesabınızdan farklı ise, sağ üst köşedeki kullanıcınız üzerinden “Preview features”dan yeni görsel özellikleri açabilirsiniz.
“Builds” kısmında kod deposu olarak seçebileceğimiz seçenekleri göreceksiniz. Burada oldukça geniş bir kümeye sahibiz; Team Foundation Version Control(TFVC), GitHub, Bitbucket, Subversion. Yok yok… 🙂

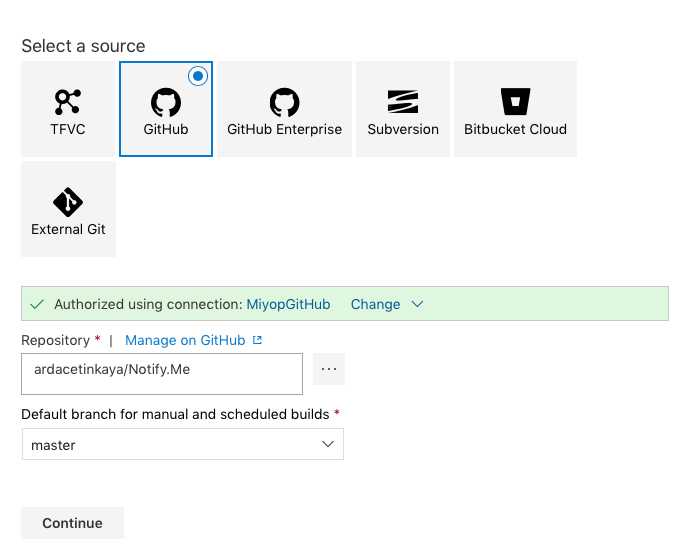
Biz GitHub’ı seçiyoruz tabi ki. GitHub’ı seçince, GitHub hesabımız ile VSTS’i ilişkilendirmek için Login olmamız ve sonrasında gerekli izinleri vermemiz gerekiyor. Ekranların yönlendirmesi ile kolayca bunları yaptıktan sonra, GitHub’daki hangi projemizi derlemek istiyorsak onu seçiyoruz. Projemizde farklı branch’ler varsa, derleme işlemi için onu da belirtiyoruz.
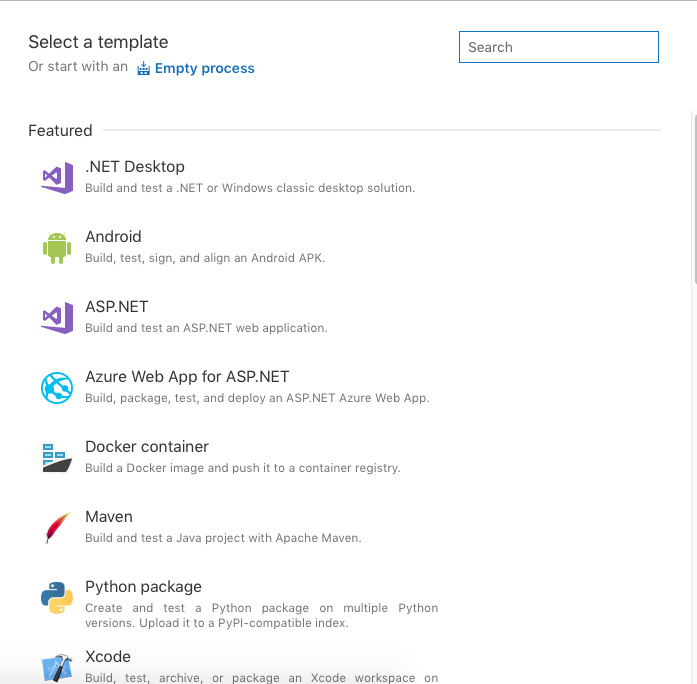
Daha sonra gerek duyduğumuz derleme şablonunu seçiyoruz. Bu şablonlar derleme aşaması için genel kullanımlarda gerek duyulan adımların oluşturulduğu hazır şablonlar. Bu şablonlardan birini seçmek yerine direkt olarak boş bir şablon oluşturup, adımları kendiniz ekleyebilirsiniz.


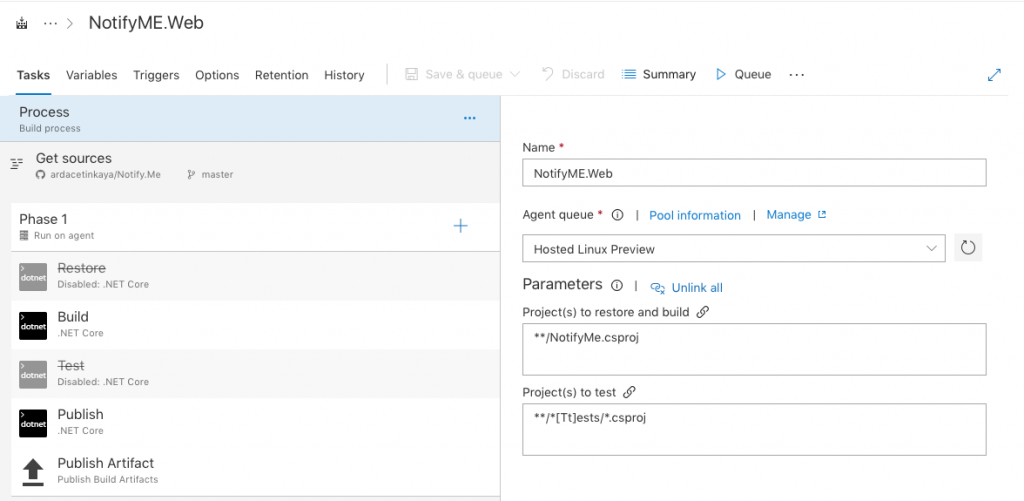
Notify.Me bir ASP.NET Core 2.x uygulaması olduğu için, burda ASP.NET Core şablonunu seçiyorum. Daha sonra seçtiğim derleme şablonuna göre belli adımlar karşımıza çıkıyor. Bu ekranda, bu adımların ayarlarını düzenlemek yetiyor. Hangi komutların çalışacağı, hangi projelerin build olacağını gibi ayarlar…

Açıkcası burada ekranlar oldukça kolay ve güzel oluşturulmuş diye düşünüyorum. Takıldığınız bir adım olursa onun çeşitli label’ları ile adım hakkında bilgi ve hatta ayrıntılı ek bilginin linki oluyor.
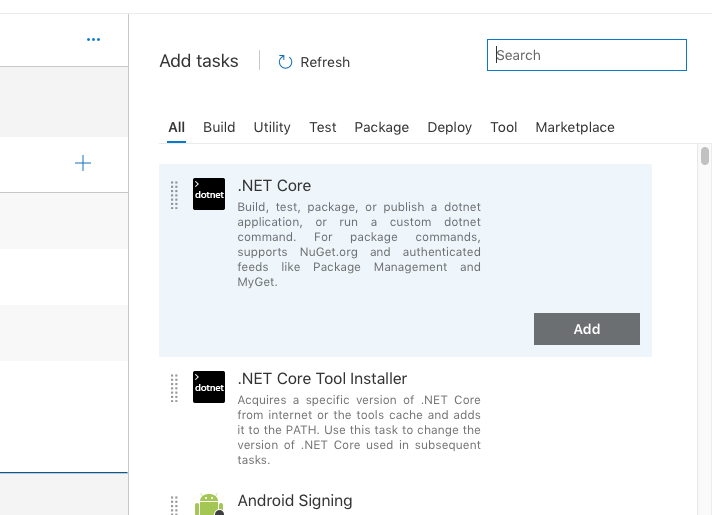
Bu senaryoda seçtiğim GitHub repository’sinde hangi projeyi build edeceğimi ayarlıyorum, ayrıca Restore ve Test görevlerini de disable ediyorum. İstediğimiz adımları enable/disable edip “Build Pipeline”nında çeşitli durumları deneyebiliriz. Komple de kaldırabiliriz tabi ki. Hatta isterseniz farklı görevler(task) ekleyerek build aksiyonlarını zenginleştirebilirsiniz. VSTS’in mevcut taskları dışında, Visual Studio Marketplace’den de farklı task’ları kullanabilirsiniz. Tek tek bunlardan bahsetmeyeceğim, -ki edemem zaten,zamanımız yetmez 🙂 Ama oldukça zengin bir görev kümesi mevcut.

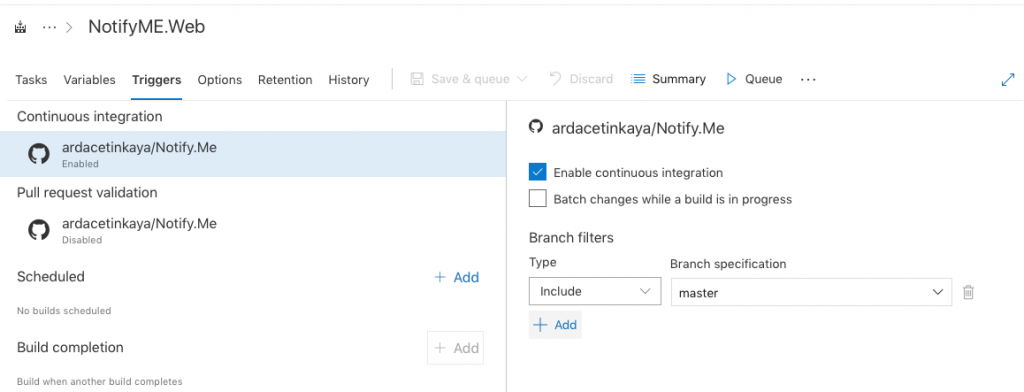
“Build” işleminin nasıl tetikleneceğini de derleme ayarlarındaki “Triggers” altından ayarlamak mümkün. GitHub’daki projeye her bir commit‘de build adımını tetikleyebiliyorum bu şekilde. Sadece belli branch’lere yapılan commit’leri ya da GitHub’daki “Pull Request”lere göre de tetiklemek mümkün.

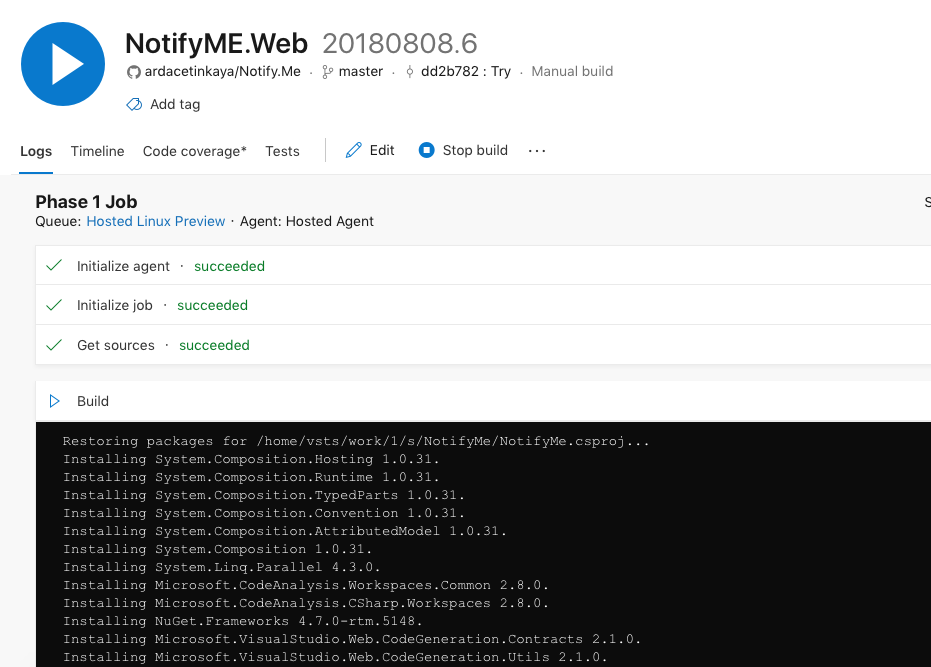
GitHub’daki projemizi VSTS ile build edebilecek adımları bu sayede oluşturmuş olduk. “Queue build” dediğimizde VSTS, GitHub projemize gidip, oradaki kodları build edip, varsa farklı build görevlerini de gerçekleştirip projemizi hazır hale getirecektir. Bu arada build başladığı zaman ekranlardan derleme adımları tek tek takip etmek, her adımın çıktısını görmek oldukça kolay ve keyifli.

Release…
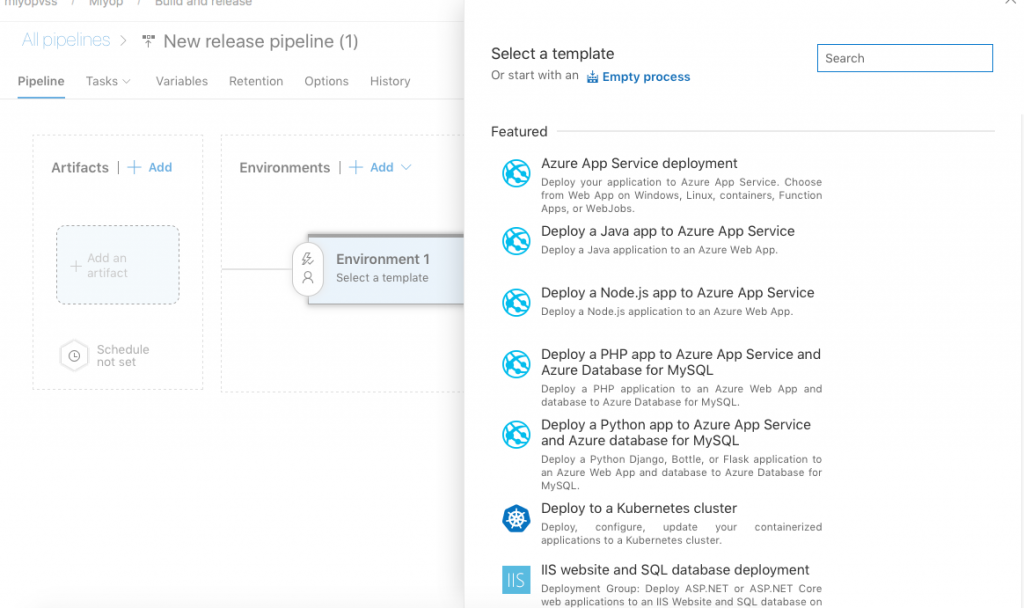
Basit bir “Build Pipeline”’ı az önce oluşturduk. Şimdi gelelim bu “build” ettiğimiz çıktıyı Azure’daki uygulamamıza “deploy” edelim. VSTS’de bu build edilen çıktılar genellikle “artifact” olarak adlandırılıyor. Ekranlarda “artifact” olarak göreceğiniz kavramlar build aşamasındaki çıktılar olacak yani. Bu yazıda çok konumuz olmadığı için Azure’da bir uygulama nasıl oluşturulur hiç girmeyeceğim. Azure tarafında tanımlı olan bir “App Service”’e dağıtımı gerçekleştireceğiz. Bunun için öncelikle menüden “Releases” başlığına tıklıyoruz. Burada yeni bir “Release Pipeline”’ı oluşturmak istediğimizde aşağıdaki gibi bir ekran çıkacaktır.

Yine dikkat ederseniz bir “template” kümesi var. Dağıtım olarak tercih edilebilecek bir çok seçenek hazır olarak karşımıza geliyor. Bir Java uygulamasını ya da bir Python uygulamasını Azure App Service’e dağıtabiliriz. Ve hatta bir Go uygulamasını da. .. Ve hatta hatta “container” olarak da uygulamayı ilgili platformlara dağıtmak da mümkün.
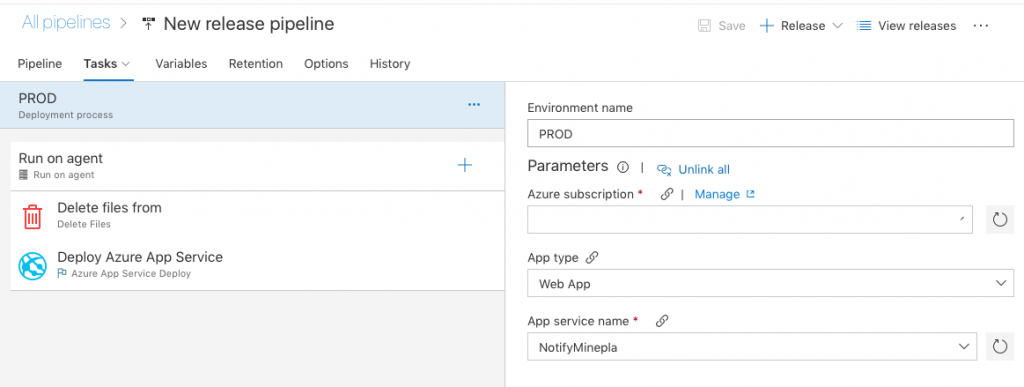
Yine hiç bir şablon seçmeden devam etmek mümkün. Ben kolay olsun diye Azure App Service Deployment şablonunu seçiyorum. Bu arada şablon seçmeden yine kendiniz adımları ekleyerek, mevcut şablon içeriklerini oluşturmanız da mümkün. Genel olarak VSTS’deki bu şablonlar belli kolaylıkları sağlamak için sistemde oluşturulmuş. Kullanmakta fayda var…

Yine belli ayarları girebileceğimiz bir ekran karşımıza çıkacak. “Build” adımında benzer bir ekran ile çalıştığımız için bu kısımda çocuk oyuncağı gibi gelecektir. Burada yine “deployment” ile ilgili farklı görevler eklemek mümkün. Yine oldukça zengin bir görev kümesine sahibiz. Ben örnek olsun diye “Delete Files From” diye bir görev ekledim. Bu şekilde “Build” çıktım içerisinden bir dosyayı silip, Azure’a deploy olacak çıktımda o dosyanın olmasını engelleyebiliyorum. Build çıktımızı, daha doğrusu “artifact”imizi Build_Result.zip olarak düşünün. Bu adımdaki görevler ile bu *.zip dosyamız(artifact) üzerinde çeşitli işlemler yapıp dağıtımı sağlıklı bir şekilde gerçekleştirebiliyoruz.
Bu yazıda “Release Pipeline”daki “Variables” kısmına çok değinemeyeceğim. Ama dağıtım aşamasında belli konfigürasyonları değişken yapısı ile yönetmek VSTS’de oldukça kolay. Mesela dağıtım yapılacak ortam TEST ortamı ise ve oraya özel konfigürasyonlar uygulanacaksa bunları “Variables” üzerinden yönetmek oldukça kolay.
Dağıtım yapılacak ortam derken, kafalarda başka soru işaretleri de yaratmış olduğumu düşünüyorum. Peki TEST, PROD gibi farklı ortamları nasıl oluşturabiliriz?

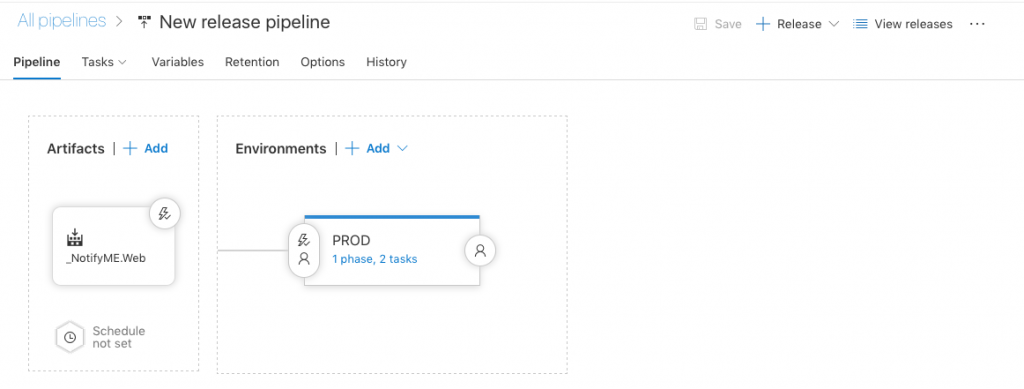
“Release Pipeline”’ı düzenle(Edit) dediğimizde yukarıdakine benzer bir görüntü ile karşılaşacağız. Burada dikkat ederseniz “Environments” ve “Artifacts” diye iki kavram göreceksiniz. “Artifact” için derlenmiş çıktımız demiştik, “Environment” için de bu çıktının dağıtılacağı ortam diyebiliriz. Bu senaryoda Azure’da ki AAA uygulaması için dağıtım yapıyoruz. Bir environment daha ekleyerek BBB uygulamasına dağıtım yapabiliriz. Hatta farklı bir “container” dağıtım modeli ile farklı bir yere de, ve hatta hatta kendi sunucularınızdan birine de dağıtım yapmak mümkün.
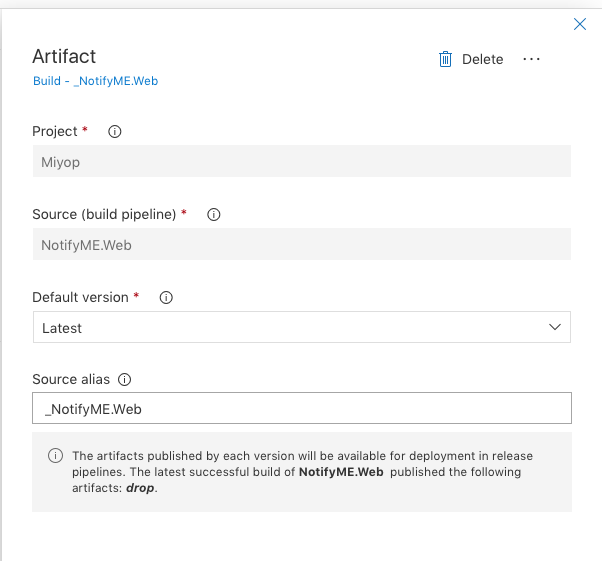
“Artifact” kısmında da build adımında ortaya çıkan çıktımızın olduğunu belirtmemiz lazım. “Artifact”‘ın üzerine tıkladığımızda çıkan ekrandan bu tanımı yapmak mümkün.

“Release Pipeline”da dikkatinizi yıldırım ikonları çekecektir. Bu ikonlar “trigger” olarak adlandırılan belli süreçleri tetikleyen giriş noktalarını ayarlamak için ekranda olan ikonlar.

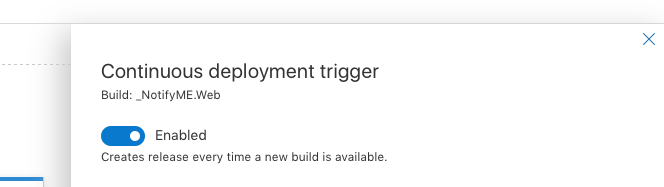
Bu “trigger”lar hem “artifact”‘lerin nasıl oluşacağını, hem de deployment işleminin, ne olursa gerçekleşeceğini belirtiyor. Her yeni bir build olduğunda yeni bir “artifact”in oluşacağını bu şekilde belirtebiliyoruz.

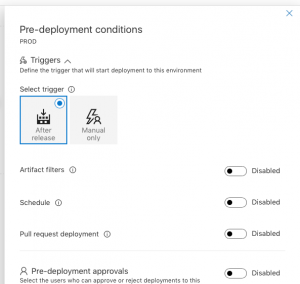
Benzer şekilde dağıtım öncesinde de, dağıtımın nasıl tetikleneceğini belirtebiliyoruz. Her bir yeni “artifact” oluştuğunda otomatik olarak dağıtımın gerçekleşmesi, bu dağıtımın sadece belli zamanlarda olması gibi de ek aksiyonları belirtebiliyoruz.

Ve son.. Bu adımlar ile birlikte, GitHub’daki bir repository’deki kodları VSTS ile build edip, bu çıktıyı basitçe Azure için dağıtabiliyoruz. Bu oldukça basit bir senaryo belki ama giriş olması ve biraz merak yaratması için umarım faydalı olur. Bu arada çeşitli senaryolara göre oldukça farklı şeyler yapmak mümkün. VSTS bu açıdan oldukça başarılı diyebilirim. Ciddi bir DevOps kültürü için güzel bir platform. Şimdilik benden bu kadar. 🙂
