Bir önceki yazıda ASP.NET Core’daki “Scaffolding” kavramından bahsetmeye çalışmıştım. Bir ASP.NET Core uygulaması yarattığınız zaman, eğer “Identity” ile yaratırsanız, uygulamayı çalıştırdığınız zaman “Login” ve “Register” işlemleri ile alakalı UI bileşenlerini proje içeriğinde olmamasına rağmen görebiliyorduk… Bunun nasıl olduğundan, hızlıca bahsetmeye çalışmıştım.
Bu yazıya biraz ön ayak olması için aslında bir şeyler karalamıştım. Ve şimdi geldik asıl konumuza. Bir uygulamada kullanılan bileşenleri, diğer başka bir uygulamada da kullanabiliyor olmak oldukça faydalı bir durum olabilir projelere göre. Aynı bir ihtiyacı, farklı projelerde her seferinde geliştirmek kimi zaman tercih edilmez. Mesela eski ASP.NET WebForms ile uğraşanlar için UserControl çok tanıdık gelecektir. Belli bir fonksiyonel özelliği olan bir bileşen oluşturup bunu farklı farklı ABC projesinde, XYZ projesinde kullanabiliyoruz. Ya da bir takvim gösterimi için jQuery Datepicker’ı eminim alakasız farklı bir çok projede kullanmışınızdır.
Peki özel bir fonksiyonel bileşeni, farklı ASP.NET Core uygulamalarında nasıl kullanabiliriz? Burada bileşen derken, belli bir ön yüze(UI) sahip, kullanıcı ile etkileşimi olan parçadan bahsediyorum…Aman diyim yanlış anlaşılma olmasın.
Hadi başlayalım…
ASP.NET Core’da tekrar kullanılabilir UI bileşenler oluşturmak için önce bir “Class Library” oluşturmamız lazım. Bu “Library”, ASP.NET Core için olacağı için Razor Class Library(RCL) olarak tanımlanıyor. ASP.NET Core 2.1 ile hayatımıza giren bir kavram. Bu tipdeki bir projeyi “dotnet new razorclasslib” ile oluşturuyoruz. Direkt “dotnet new classlib” ile de olabilir tabi ki ama projeye sonradan bir şeyler eklemek gerekir… Bu yüzden gerek yok. Bu arada tabi ki Visual Studio ile de mümkün. Yeni bir ASP.NET Core projesi yaratmak istediğinizde size zaten soracaktır.
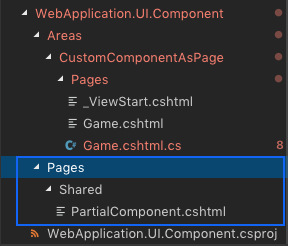
Şimdi WebApplication.UI.Component diye bir proje oluşturduğumuzda içeriği direkt aşağıdaki gibi olacaktır.

*.cshtml ve *.cshtml.cs diye, içeriği çok basit iki tane dosya olacaktır sadece. Bunlar bizim UI bileşenimizin ilk örnek içerikler. Bu içerikleri yazıyı biraz daha anlamlı hale getirmek için biraz değiştirelim. UI bileşeni dediğimiz olay, “Kağıt-Taş-Makas” oyunu olsun. (Ulan koca adam oldum hala oyun peşindeyim 🙂 ).

Game.cshtml‘in içeriğini de aşağıdaki gibi yapalım.
@page
@model WebApplication.UI.Component.CustomComponentAsPage.Pages.GameModel
@section Scripts
{
<script>
$('#random').on('click', function (e) {
var number = Math.floor(Math.random() * 3);
var messages = ["Rock", "Paper", "Scissors"];
alert(messages[number]);
});
</script>
}
<div class="text-center">
<h1 class="display-4">Hello from a Custom UI Library, Do you wanna play Rock-Paper-Scissors?</h1>
<a class="btn btn-large btn-success" id="random" href="">1-2-3!!!</a>
</div>
Burada dikkat ederseniz, içeriği jQuery ile javascript kodu da yazdık. Ama her hangi bir javascript kütüphanesini eklemedik. Bu şekilde projemizi derleyelim(dotnet build) ve asıl ASP.NET Core web uygulamıza referans olarak ekleyelim ve uygulamayı çalıştıralım.
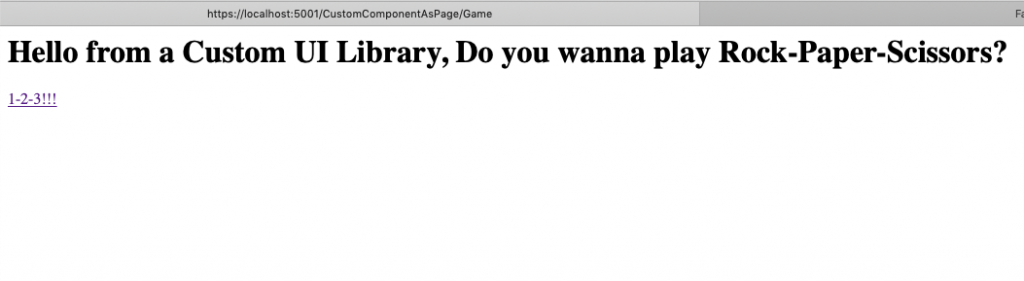
Diretk olarak https://localhost:5001/CustomComponentAsPage/Game adresine gidelim. Burada url’deki path’e dikkat edelim. Bileşendeki “Areas” içeriğindeki gibi olmalı.

Yukarıdaki gibi cılız bir içerik olacaktır. Eklediğimiz javascript’de ilgili kütüphaneler olmadığı için sağlıklı çalışmayacaktır. Şimdilik çalışmasın, dert değil; birazdan daha hoş bir hale getireceğiz. 🙂 Burada önemli olan çalışan ASP.NET Core uygulamamızın projesinde böyle bir içeriğin, html, javascript vs. bulunmaması. Bu yukarıdaki içerik tamamen WebApplication.UI.Component.dll’inden yani referans olarak eklediğimiz projemizden gelmekte.
Şimdi biraz daha güzel, tanıdık bir hale getirelim. Tekrardan UI bileşen projemize; WebApplication.UI.Component’a dönelim ve _ViewStart.html dosyasını oluşturalım. Bu dosya ile bir nevi bu eklediğimiz bileşeni web uygulamasına daha iyi tanıtmış oluyoruz diye düşünebilirsiniz şimdilik.

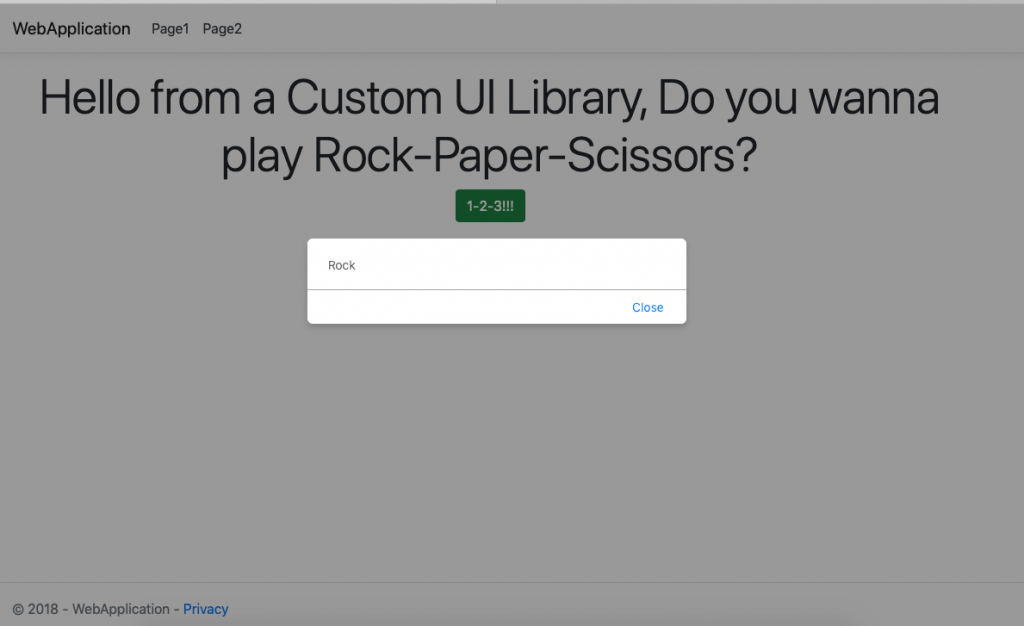
Bu dosyayı ekledikten sonra tekrardan WebApplication.UI.Component projesini derlememiz gerekecektir. Derledikten sonra tekrar ana web uygulamasını çalıştırınca, aynı URL’i açınca; aşağıdaki gibi daha eli yüzü düzgün bir görüntü bizi karşılayacak. javascript kodumuz da çalışacaktır.

Özetle burada, bir tane *.dll dosyasını projemize ekleyerek, o dosya içerisindeki UI ve fonksiyonları uygulamalarımızda tekrar tekrar kullanabiliriz.
Biraz daha ileri gidelim…
Peki komple bir UI sayfa değilde, mevcut uygulamadaki bir sayfanın içinde bir bileşeni nasıl kullanabiliriz? Bunun için yine bileşenimize küçük bir ekleme yapalım.

WebApplication.UI.Component projesinin kök dizinine Pages/Shared klasörleri oluşturup içine PartialComponent.cshtml diyelim. PartialComponent yerine tabi ki ne isterseniz diyebilirsiniz. Ayrıca *.cshtml.cs‘i de oluşturabilirsiniz. Ben şimdilik basit olsun diye sadece HTML içerikli bir dosya ekliyorum ve içeriğini de aşağıdaki gibi yapıyorum.
<hr>
<h3>
Hello from a custom partial view from Custom UI Library(Razor Class Library)
</h3>
Bu değişikliği yaptıkdan sonra tekrardan WebApplication.UI.Component projesini yine derlememiz gerekiyor. RCL’de yaptığımız tüm değişiklikler sonrası derlememiz gerekiyor ki, ana uygulamamıza yansısın.
Şimdi direkt uygulamamızı çalıştıralım ve https://localhost:5001 şeklinde ana sayfaya gidelim.

Standart uygulamanın ön yüzünü, Index.cshtml içeriğini göreceğiz. Şimdi bu uygulamadaki bu sayfaya, yeni oluşturduğumuz bileşeni ekleyelim. Bunun için sadece aşağıdaki partial tag’iyle bileşenimizi eklemiz yeterli.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.
<partial name="PartialComponent"></partial>
</div>
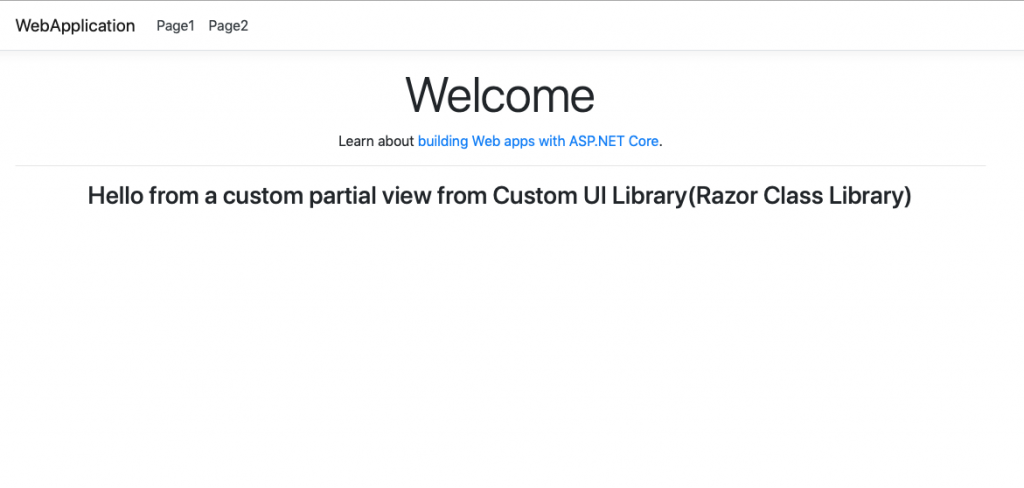
Uygulamızda ana sayfayı refresh dediğimizde bileşenimizi göreceğiz.

ASP.NET Core’da yarattığımız bileşenleri tekrar tekrar başka projelerde nasıl kullanabiliriz için umarım faydalı bir giriş olmuştur. RCL’deki Razor sayfalar ve View’ler içinde javascript fonksiyonlarınızı da taşıyabiliyor olmanız çeşitli ihtiyaçlara da karşılık olacaktır. Ayrıca bu şekilde oluşturulan UI bileşenleri NuGet ile paketlendiğinde de ayrı bir güzel oluyor. 🙂
Dediğim gibi umarım başlangıç için fikir verir, aklınıza takılan her türlü soru için ne yapacağınızı biliyorsunuz. Bu arada yazıda bahsi geçen uygulama ve projeleri GitHub‘a ekledim. Oradan da dilediğiniz gibi oynayın…
