.NET Core’un geliştirme dinamiklikleri arasında komut satırı oldukça önemli bir yer tutuyor. Direkt komut satırından uygulama geliştirmeye başlamak, derlemek ve çalıştırmak oldukça kolay ve hızlı. Bildiğiniz gibi bütün bunların sorumlusu “dotnet” komutu. Bu komut sayesinde uygulama şablonları seçip, uygulamaların temel iskeletleri ile hızlı bir şekilde başlayabiliyoruz. ASP.NET Core uygulamaları için MVC, Razor modelleri hatta Angular/React bileşenleri ile uygulama yaratmak bu komut ile oldukça basit.
“Eeee biliyoruz bunları, konuya gel!!!” dediğinizi duyar gibiyim. Bu yazıda ASP.NET Core uygulamaları için, “dotnet” komutu ile uygulama yarattığımız zaman uygulamanın varsayılan olarak yaratılan ama proje içerisinde olmayan içeriklerinden bahsedeceğim. “Olm o ne, ne dedin???” dediğinizi de duydum.
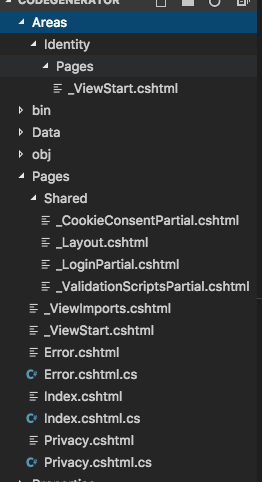
Şimdi mesela “dotnet new razor —auth Individiual” diye komut satırıyla bir ASP.NET Core uygulaması yarattığımızı düşünelim. Aşağıdaki gibi bir proje içeriği oluşacaktır.

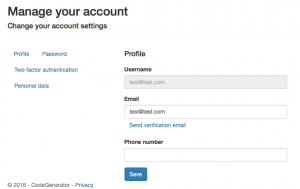
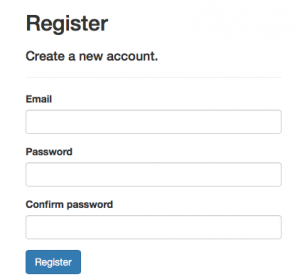
“dotnet run” dediğimizde de, proje içeriğinde olmayan “Register”, “Profile” vs. sayfaları göreceğiz. Peki bu sayfalar nereden geliyor? Proje içerisinde yoktu ki…İşte yazının konusuna gelebildik. 🙂


Yazılım dünyasında “Scaffolding” diye geçen bir kavram, .NET Core özellikle de ASP.NET Core bileşenleri içerisinde de, geliştirmeyi kolaylaştırmak için mevcut. “Scaffolding” için basitçe; uygulamanın iskeletini oluşturmak için hızlıca kod oluşturma yöntemi diyebilirim. Yani temel bir ASP.NET Core uygulamasında, belli bileşenlerin içerisindeki yapılar, uygulamanın iskeletinin oluşmasını sağlıyor. Mesela bu senaryomuzdaki “Register” ve “Profile” sayfaları Microsoft.AspNetCore.Identity ve Microsoft.AspNetCore.Identity.UI bileşenleri sayesinde oluşuyor. Bu bileşenlerin içerisinde tüm “View”’ler(*.cshtml) hatta statik parçalarda(*.css, *.js) bulunmakta. “Scaffolding” yaklaşımı ile bu bileşenlerin içindeki bu parçalar “runtime” sırasında bize yansıyor. Bu sayede de proje içerisinde olmayan ama çalıştırdığımıda karşımıza çıkan sayfaları görebiliyoruz.
View’ler(*.cshtml), statik dosyalar, sayfalar, Controller’lar(*.cshtml.cs) vs. gibi yapılar Razor Class Library(RCL)’ler olarak oluşturulabiliyor. Bu şekilde belli kodlar vs. daha sonradan tekrar başka projelerde “Scaffolding” kavramı sayesinde kullanılabiliyor. ASP.NET Webforms’daki *.ascx’lerin ayrı projelerde geliştirilip tekrar tekrar kullanılabilmesi olarak düşünebilirsiniz. İlerleyen yazılarda belki bunlardan biraz daha ayrıntılı bahsederim. Lanet olsun üşengeçlik 🙂
Az biraz başa dönelim; peki projeye ekli olarak oluşmayan “Register”, “Profile” gibi sayfaları projeye nasıl ekleriz? Ekleyelim ki, tekerleği baştan bulmak yerine onları değiştirerek uygulamamızdaki kullanıcı işlemlerini geliştirebilelim.
Öncelikle “dotnet” komutunu ASP.NET Core Scaffolding araçı ile genişletmemiz lazım. Bunun için önce aşağıdaki komutu çalıştıralım.
dotnet tool install -g dotnet-aspnet-codegenerator
Bu sayede “aspnet-codegenerator” aracını dotnet komutu ile beraber çalıştırıp, *.DLL paketleri içerisindeki kodları projemizde yaratabiliriz.
ASP.NET Core Identity bileşenlerini yaratmadan önce neler var önce bunlara bir bakalım.
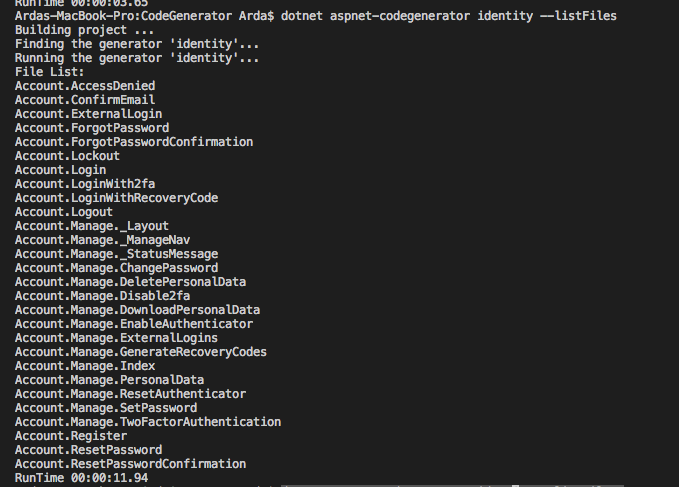
dotnet aspnet-codegenerator identity –listFiles
Yukarıdaki kodu çalıştırdığımızda ASP.NET Core Identity bileşenlerinin listesi karşımıza çıkacaktır. Bu bileşenler projemiz içerisinde statik birer dosya olarak gözükmeyecek, uygulamamızı çalıştırdığımızda karşımıza çıkacaktır.

Bu bileşenlerde değişiklikler yapmak için projemize dahil etmek için aşağıdakine benzer komutu yazmamız yeterli.
dotnet aspnet-codegenerator identity –files “Account.Login;Account.Logout”
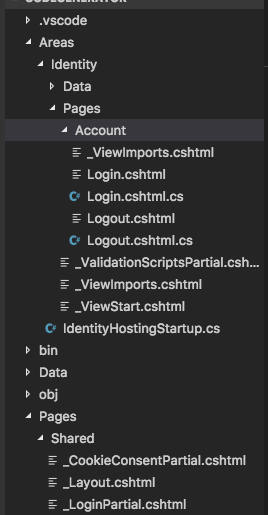
Örnek olması için ben sadece “Login” ve “Logout” sayfalarını dikkate alıp, onları ekledim. Onlar yerine ya da onlara ek, —listFiles ile listelenen tüm içeriği ekleyebilirsiniz. Bu komutu çalıştırdıktan sonra projemize bir kaç dosyanın eklendiğini göreceksiniz. Bu dosyalara müdahale edip, uygulamamızın özelliklerini ihtiyacımıza göre geliştirebiliriz. Aşağıda yeni olarak projemiz içerisine eklenen Login.cshtml, Login.cshtml.cs, Logout.cshtml ve Logout.cshtml.cs dikkatinizi çekecektir.

ASP.NET Core ile beraber belli kullanıcı ihtiyaçları için temel yapılar gelmekte. Bu yapıları komple baştan yazmak yerine, onlara küçük dokunuşlar ile geliştirmek tercih edilebilir. Bunun dışında kendi bileşenlerimizi oluşturup, farklı ASP.NET Core projelerinde onları tekrar tekrar kullanabilmek de mümkün.
Bu hızlı giriş ile umarım biraz olsun merak uyandırabilmiş ve ihtiyaçlarınız için çözüm oluşturabilecek konulara ışık tutmuşumdur. 😉 Arayı çok açmadan bununla alakalı güzel birşeyler paylaşmayı düşünüyorum. Umarım…
Bir sonraki yazıda görüşmek üzere… 🙂
