GitHub‘ın kullanımı gün geçtikçe artıyor. GitHub kullanımının artması ile beraber de ihtiyaçlar ortaya çıkıyor. İhtiyaçlar da ortaya çıktıkça, GitHub bunlara çözüm üretiyor doğal olarak. Çok daha fazla uzatmadan bu çözümlerden biri olan, GitHub Actions‘dan; giriş olması adına kısaca bahsetmeye çalışacağım.
GitHub Actions ile, kodları yönetmek, paylaşmak ve dağıtmak gibi aksiyonlar için iş akışları oluşturabiliyoruz. Bir nevi, kodların çeşitli kavramlarla etkileşime girmesini sağlayabiliyoruz. Kodların derlenmesi, paketlenip dağıtılması, çeşitli platformlarda çalıştırılması, durum güncellemeleri ve bildirimlerin oluşturulması, issue yönetimi gibi gibi değişik birçok aksiyonu GitHub Actions ile gerçekleştirebiliyoruz.

Şimdi bütün bunlar, aslında yeni yaklaşımlar değil, bir çoğunuz için tanıdık gelecektir belki de. Her özel kod deposunda, çeşitli script/bash gibi yapılar ile bunları gerçekleştirmek bir şekilde mümkün(!). GitHub‘ın kullanımı arttığı için, bu tarz ihtiyaçların onun da üstünde gerçekleştiriliyor olması, GitHub’ı daha da cazip hale getiriyor, getirmeye başlıyor. Çok dağılmadan basit bir GitHub Action oluşturalım ve bakalım neymiş.
Her repository’nin menüsünde “Actions” başlığını dikkatinizi çekecektir.

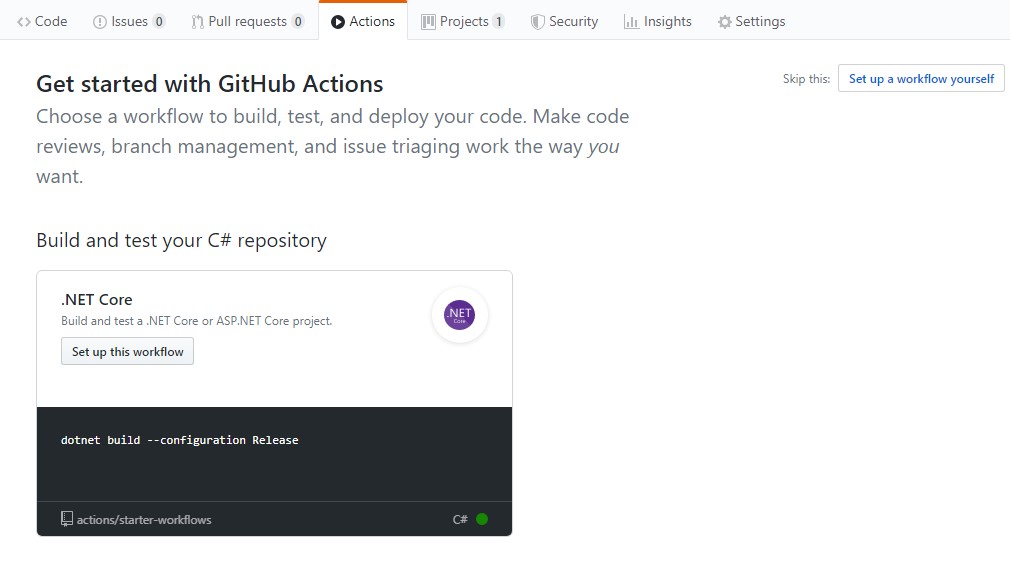
Bu başlığa girdiğimizde aşağıdakine benzer bir ekran ile karşılaşacağız.

Burada hazır bazı aksiyonları başlangıç olması adına bulabiliyoruz. İhtiyacınız olan aksiyonu bulup “Set up this workflow” demek ve gerekli ayarları yapmak oldukça kolay. Aksiyon olayını anlamak için biz sağ tarafdaki “Set up a workflow yourself” diyelim ve aksiyonlarımızı yaratmak için editörü açalım.

Örnek olarak ben çok basit bir senaryo üzerinden anlatmaya çalışacağım. Mesela herhangi bir kod push olduğu zaman, kodumuzu derlensin…

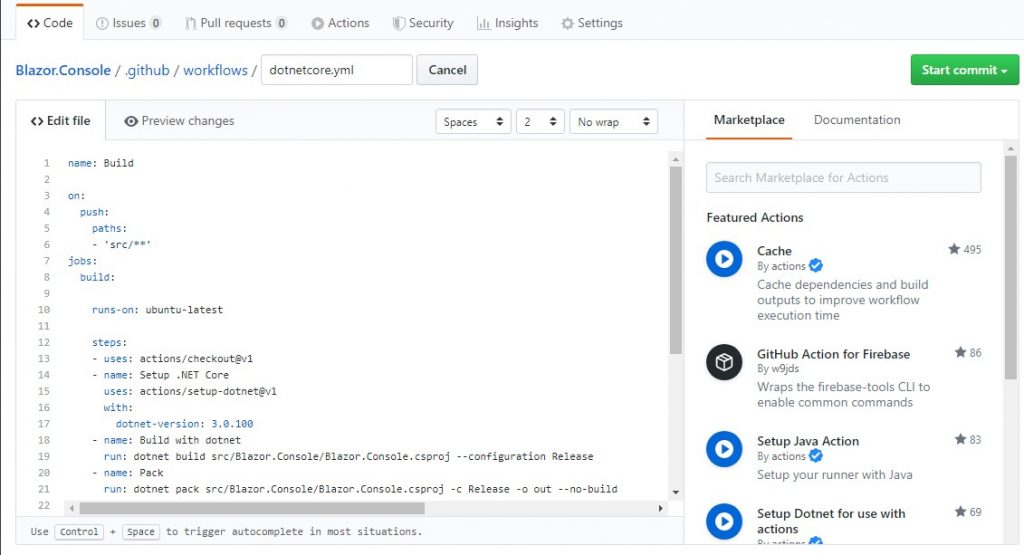
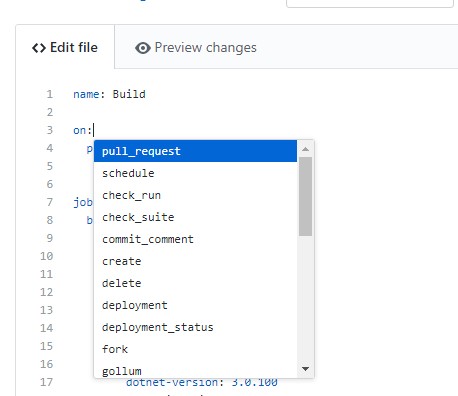
GitHub üzerinde de aksiyonlar *.yml dosyası olarak tanımlanıyor. YML dosyaları konfigürasyon dosyaları için tercih edilen bir standart haline geldi diyebiliriz sanırım arık. Bu YML dosyalarını GitHub üzerinden kolay bir şekilde, komutlar ve özelliklerini gösteren basit bir IntelliSense desteği ile düzenleyebiliyoruz.
Örnek olarak üzerinden gideceğim aksiyon içeriği aşağıdaki gibi, adım adım parçalarına bakalım…
name: Build
on:
push:
paths:
- 'src/**'
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.0.100
- name: Build with dotnet
run: dotnet build src/Blazor.Console/Blazor.Console.csproj --configuration Release
Bu aksiyonlar içinde, aksiyon içerisindeki akış tanımı oluşturulup yönetilebiliyor. En önemli 2 ana başlık, aksiyonların en önemli parçası; on ve jobs .
on:
on; aksiyonların hangi durumlarda tetikleneceğini belirten, aksiyonun başlangıç adımı. Bizim örnekte; kod deposundaki(repository) “src/” dizinine bir push yapıldığı zaman aksiyon çalışsın gibi bir ifade var.
on:
push:
paths:
- 'src/**'
Mesela on:issue_comment ile her hangi bir issue’ya yorum yazıldığında da bir akış başlasın şeklinde bir tanımlama yababiliriz. Az önce bahsettiğim intellisense ile on:??? şeklinde neler olabileceğini kolaylıkla görebiliyoruz. Farklı farklı bir çok GitHub’ın özel durumları ile aksiyonların tetiklenip, başlatılması mümkün. Hepsine buradan ulaşabilirsiniz.
jobs:
Diğer önemli olmazsa olmaz, kısım jobs. Jobs altında da aksiyon içindeki işleri(job), akışı ve adımlarını tanımlayıp yönetiyoruz. Burada önemli nokta “build” kısmı. “build” adı sadece işi anlandırmak için bir etiket, build yerine arda da yazabilirdim, ya da derleme. Bu şekilde aksiyonda çalışacak işlerden ilkini oluşturmaya başlıyoruz.
jobs:
build:
runs-on: ubuntu-latest
İş tanımlarındaki ilk ve önemli başlık; runs-on. Olmazsa olmaz. İşin hangi tip platformda(OS-işletim sistemi) çalışacağını windows-latest, ubuntu-latest ve macos-latest gibi etiketler ile belirtiyoruz. Platforma özel kodlar geliştirdiğimiz senaryolar için önemli bir özellik. Mesela Swift ile iPhone ya da macOS uygulaması geliştirdiğimiz senaryoda, platforma özel işler çalışmasını isteyebiliriz.
steps:
Tanımladığımız işin, adımlarına(steps) gelelim. – şeklinde eksi(-) karakter kullanarak adımları ekliyoruz. Adımların başlangıç noktası – diyebiliriz. Burada önemli olan, adımları -name şeklinde isim vererek tanımlamamız. Açıkcası name zorunlu değil ama konfigürasyonların rahat okunabilmesi için mutlaka ad verilmesi gerektiğini düşünüyorum. Örneğimizde ilk iki adımımızdan birinin adı yok, diğerinin var. Bu önemli farkındalığı belirtebilmek için örneği bu şekilde oluşturdum.
steps:
- uses: actions/checkout@v1
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.0.100
- name: Build with dotnet
run: dotnet build src/Blazor.Console.csproj --configuration Release
Adımın asıl önemli noktasına geliyoruz; uses: actions/setup-dotnet@v1
Bu şekilde -uses: ile aksiyondaki adımın çalışırken ne yapacağını belirtebiliyoruz. Bizim senaryomuzda, actions/setup-dotnet kullanılarak, .NET Core kurulumu yapacağımızı belirtiyoruz. Yapılacak işlerin duruma göre çeşitli parametreler alması gerekebiliyor. Bunları da with: ile belirtiyoruz. Bizim örneğimizde .NET Core kurulumunu yapacak olan setup-dotnet, dotnet-version diye bir parametre kullanıyor. Bunu da dotnet-version: 3.0.100 şeklinde kurulumun 3.0 versiyonu ile yapacağımızı gösteriyoruz.
uses: actions/setup-dotnet@v1 with: dotnet-version: 3.0.100
Kurulumun nasıl yapıldığı, neler yapılabilecek falan bunları birazdan biraz daha ayrıntılı gireceğim. Şimdilik devam edelim.
Son adımımız -name: Build with dotnet. Adımlarda direkt komut satırında bir şeyler çalıştırabilmek için run: özelliğini kullanıyoruz. Burada direkt tanıdık gelen bildiğimiz dotnet build komutunu konsolda çalıştırabileceğimiz gibi yazabiliyoruz. Konsolda çalışacak herhangi bir komutu da yazabilirdik. echo “Hello World” ya da mkdir /test/ gibi…
- name: Build with dotnet run: dotnet build src/Blazor.Console.csproj --configuration Release
Bütün bu kısa açıklamalardan sonra, adım adım aksiyonumuz üzerinden tekrar geçelim;
- Build adında bir aksiyon
- Repository’deki /src/ dizinine push yapıldığı zaman aksiyon tetiklenecek
- Aksiyondaki işler; ilk işin adı ‘build’
- İş ubuntu üzerinde çalışacak
- İşin ilk adımı; önce kodları bir alacak
- İşin ikinci adımı; dotnet kurulumu olacak, kurulum sırasında 3.0.100 versiyonu kullanılacak
- İşin üçüncü adımı; komut satırında dotnet build çalışarak kod derlenecek
Az önce –uses:xxxx şeklinde iş adımının neyi kullanarak çalıştığından bahsetmiştim. Biraz daha ayrıntıya girme zamanı geldi. GitHub Actions’daki adımlarda çalışacak işleri javascript(/typesript) ile geliştirebiliyoruz ya da Docker ile tanımlayabiliyoruz. javascript olarak geliştirdiğimiz işi, bir GitHub Repository‘si olarak tutmamız gerekiyor ve –uses: tarafına bunun referansını veriyoruz. Bizim örneğimizdeki setup-dotnet için https://github.com/actions/setup-dotnet adresine bakarsanız sanırım daha net olacaktır. Bu şekilde özel iş adımlarını da geliştirmek mümkün. javascript ile yazacağımız basit bir kod ile, istediğimiz bir çok şeyi yapabiliriz. javascript yazmayı sevmiyor ya da bilmiyorsanız, hakim olduğunuz bir teknolojiyi Docker imajı olarak hazırlayıp çalıştırmak da mümkün.
Bitirmeden önce, ihtiyaç olarak mutlaka karşımıza çıkan bir senaryodan daha bahsetmek isterim. Aksiyon adımlarında her türlü işi yazabiliyoruz demiştik, mesela bir şifreli API ile konuşmak gereken bir iş adımımız olsun ya da bir şekilde bir şifreyi kullanmamız gereken bir senaryo… Ya da unutun, net anlaşılması için eğlenceli düşünelim. 😀😀 Kod push edildiğinde, Twitter‘a otomatik mesaj atalım… (Evet, evet böyle şeyler de yapabiliyoruz.😜) Twitter’a mesaj atabilmek için bildiğiniz gibi bir Twitter’dan bir Access Key’e ihtiyacımız olacak. Bu gizli olması gereken anahtarı da tahmin edersiniz ki, *.yml dosyamızın içine yazmamız çok sağlıklı olmaz.
lol people are sending tweets now from GitHub Actions. 🤣 https://t.co/lxrzUNTqpl
— Edward Thomson (@ethomson) September 19, 2019
Bu noktada aksiyonlarımız içerisinde repository’miz içinden oluşturacağımız Secrets’ları kullanmak mümkün. Bu Secret‘ları da aşağıdaki gibi $${{secrets.XXXX}} ifadesi ile kullanmak mümkün.
- name: Tweet
uses: somerepo/post-a-tweet
with:
accesskey: ${{ secrets.TwitterKey }}
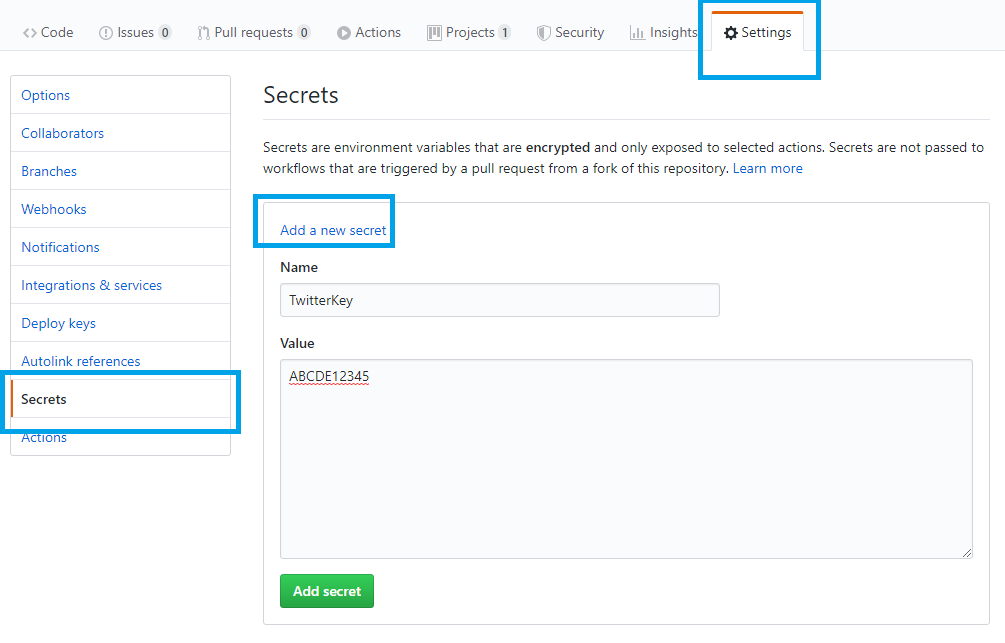
Repository ayarlarından da aşağıdaki gibi ilgili Secret’ı oluşturmak ve şifreleri yönetmek oldukça kolay.

GitHub Actions ile neler yapılabilir artık sizin ihtiyaç ve hayal gücünüze kalmış durumda ama belli bir fikir vermesi adına umarım faydalı olur buradakiler… Benden şimdilik bu kadar. Sorunuz, düşünceniz varsa ne yapacağınızı biliyorsunuz. Bir sonraki yazıda görüşünceye kadar, mutlu kodlamalar 😀
*Örnekte geçen Action’nın tam haline buradan ulaşabilirsiniz.
*GitHub’ın kendi dökümanlarına da mutlaka göz atın, çok yalın ve basit bir anlatım ile ayrıntıları bulabilirsiniz.
