Microsoft yaklaşık bir yıldır, .NET Framework’n OS X ve *Unix işletim sistemlerinde de çalışması için yoğun bir çalışma içerisinde. Takip edenler biliyordur zaten… Bu ve benzeri çalışmaları “Open Source” olarak paylaşmaya da başlayınca oldukça hızlı bir şekilde çıktılarını görmeye başladık. Build 2015 ile beraber de bunları yakın zaman da üretim ortamlarında da kullanabileceğimizi gördük.
Build 2015’in en heyecan verici gelişmelerinden biri, Microsoft’un OS X ve *Unix işletim sistemlerine vereceği desteğin geçici bir heves olmadığının altını çiziliyor olması. Gerçi CoreCLR ile bunu belirtmiş olsa da, geliştiriciler için, Visual Studio gibi, o ortamlarda da geliştirmeyi kolaylaştıracak araçlar olmadan buna inanmak çok kolay deildi. SublimeText gibi benzeri editörlerde, CoreCLR ve ASP.NET 5 alt yapılarını kullanarak, .NET uygulamaları geliştirebiliyorduk ama biraz “advanced” bir kullancı olmamız gerekiyordu.
Build 2015’de duyurulan Visual Studio Code, bu işletim sistemlerinde CoreCLR ve ASP.NET 5 uygulamaları geliştirmek için sunulan bir “text-editor”. Burada önemli nokta bir “IDE”, yani tam bir geliştirme ortamı olmaması. Yani kısaca Visual Studio Code bir IDE değil, bir text-editor. Electron alt yapısı kullanılarak geliştirilmesi bunun asıl sebebi. Github’un geliştirdiği Atom Text editörünün de temelinde bulunan Electron(a.k.a Atom Shell) node,js, HTML, CSS, javascript gibi alt yaplar ile cross-platform uygulamalar geliştirmenizi sağlıyor. Visual Studio Code’da bu alt yapı üzerinde geliştirilmiş bir uygulama.
Visual Studio Code’un dnvm ve dnx ile beraber gelmiyor ne yazık ki. Onları kendiniz kurmamız gerekiyor. Bunun için Visual Studio Code dokumantasyon sayfasına bakmanızı şiddetle öneririm. Açıkcası ilk duyurulduğu zaman bunların da kurulumu uygulama ile beraber oluyor diye düşünmüştüm. Şu an için bütün bunların Preview seviyesinde olduğunu düşünürsek aslında normal. İlerleyen versiyonlarda büyük ihtimal dnvm, dnx falan Visual Studio Code ile entegre gelecektir diye düşünüyorum.
Hızlı hızlı bir göz atalım…
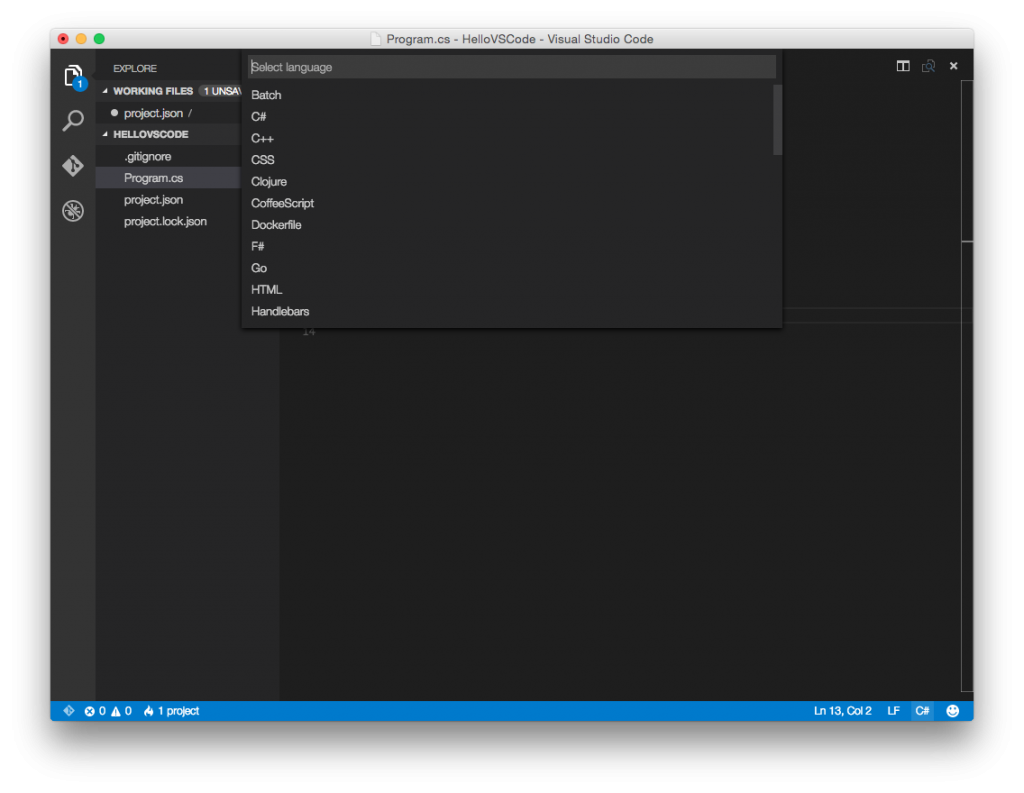
Öncelikle text-editor olduğu için, sadece .NET uygulamalar değil, her türlü text tabanlı kodu da yazmanı mümkün.
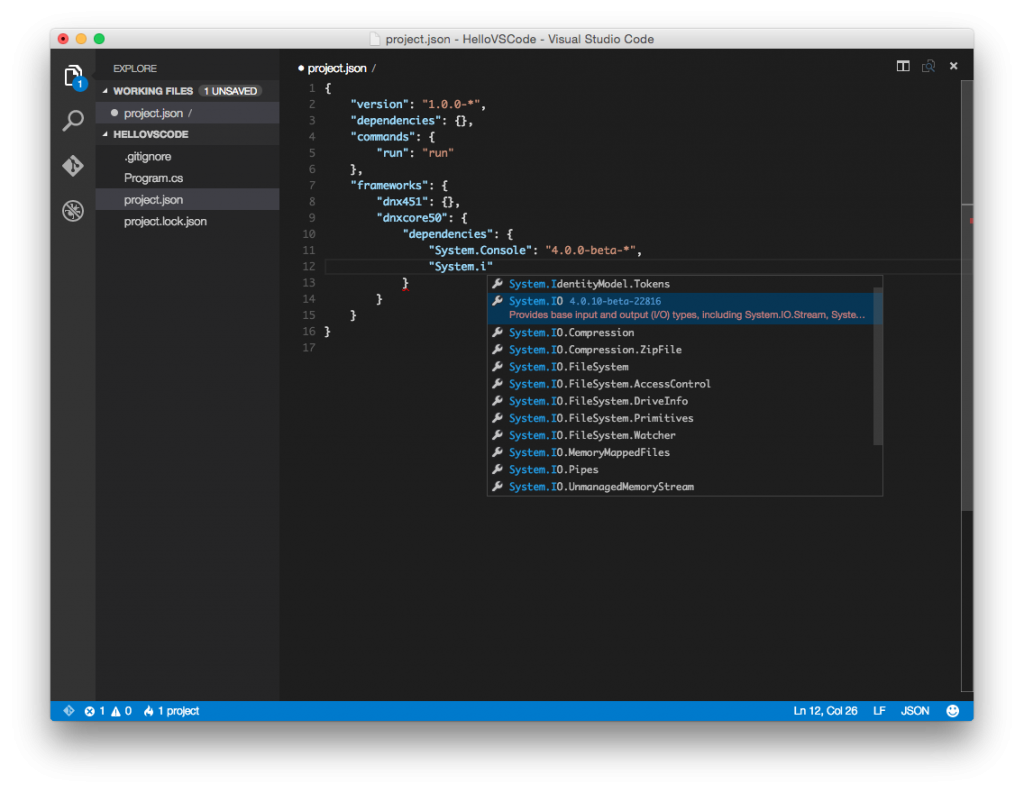
 CoreCLR ve ASP.NET 5 ile hayatımıza giren klasör bazlı proje şablonları Visual Studio Code’daki proje kavramının temelini oluşturuyor. project.json ile projemizin tüm içeriğini ve özelliklerini Visual Studio Code ile kolaylıkla düzenleyebiliyoruz. Direk bu adımdan başlayan IntelliSense, alışık olmayanlara karmaşık gelebilecek bu yapıyı oldukça kolaylaştırıyor.
CoreCLR ve ASP.NET 5 ile hayatımıza giren klasör bazlı proje şablonları Visual Studio Code’daki proje kavramının temelini oluşturuyor. project.json ile projemizin tüm içeriğini ve özelliklerini Visual Studio Code ile kolaylıkla düzenleyebiliyoruz. Direk bu adımdan başlayan IntelliSense, alışık olmayanlara karmaşık gelebilecek bu yapıyı oldukça kolaylaştırıyor.
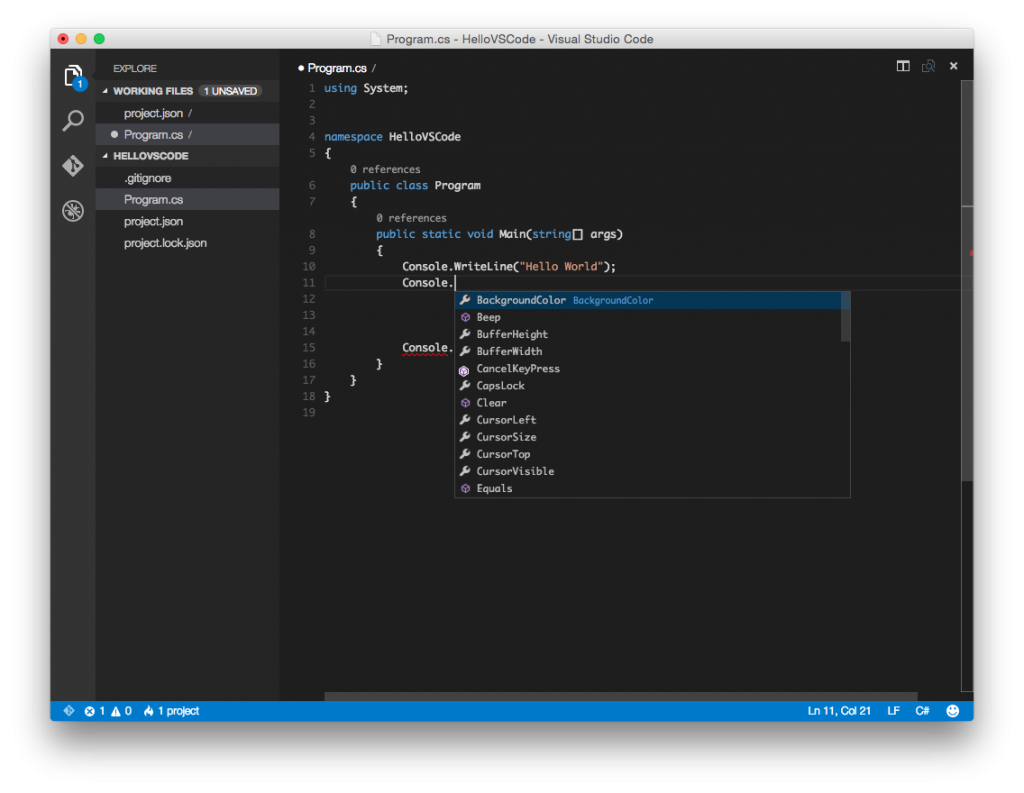
 Oluşturduğumuz *.cs dosyları için de ayn ekilde IntelliSense tabi ki mümkün. IntelliSense ile beraber, temel code-snippet’lar da mevcut. cw yazınca Console.WriteLine() oluşması falan gibi.
Oluşturduğumuz *.cs dosyları için de ayn ekilde IntelliSense tabi ki mümkün. IntelliSense ile beraber, temel code-snippet’lar da mevcut. cw yazınca Console.WriteLine() oluşması falan gibi.
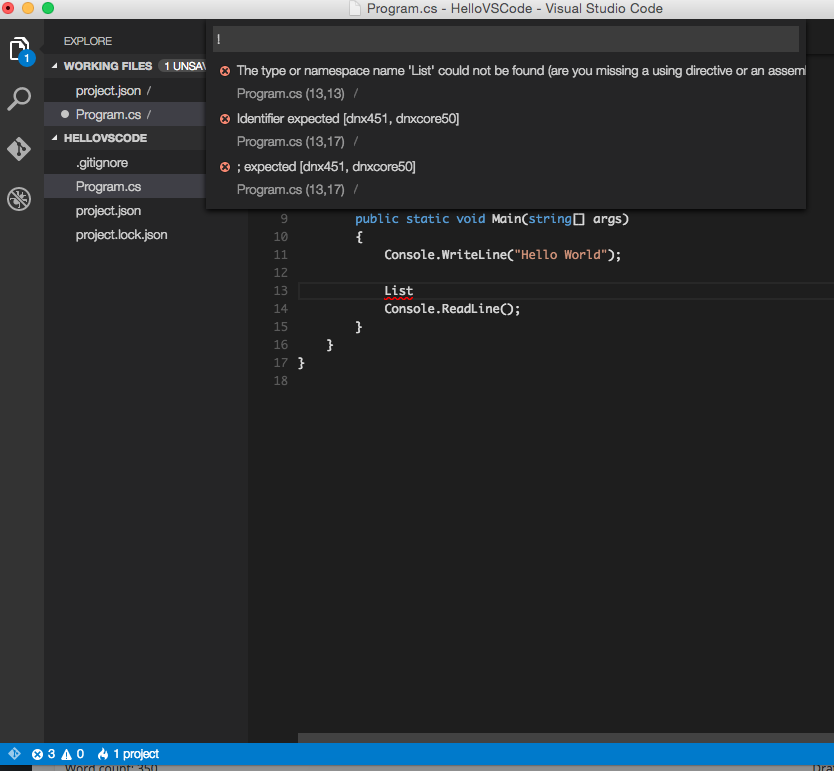
 Yazdığımız kodların oluşturduğu hata ve uyarları da yine oldukça kolay bir şekilde görebiliyoruz. Text-editor’un sol alt köşesinde belirdiği gibi onlara tıkladığımızda da ilgili hatalar olduka kolay bir şekilde karşımıza çıkıyor.
Yazdığımız kodların oluşturduğu hata ve uyarları da yine oldukça kolay bir şekilde görebiliyoruz. Text-editor’un sol alt köşesinde belirdiği gibi onlara tıkladığımızda da ilgili hatalar olduka kolay bir şekilde karşımıza çıkıyor.
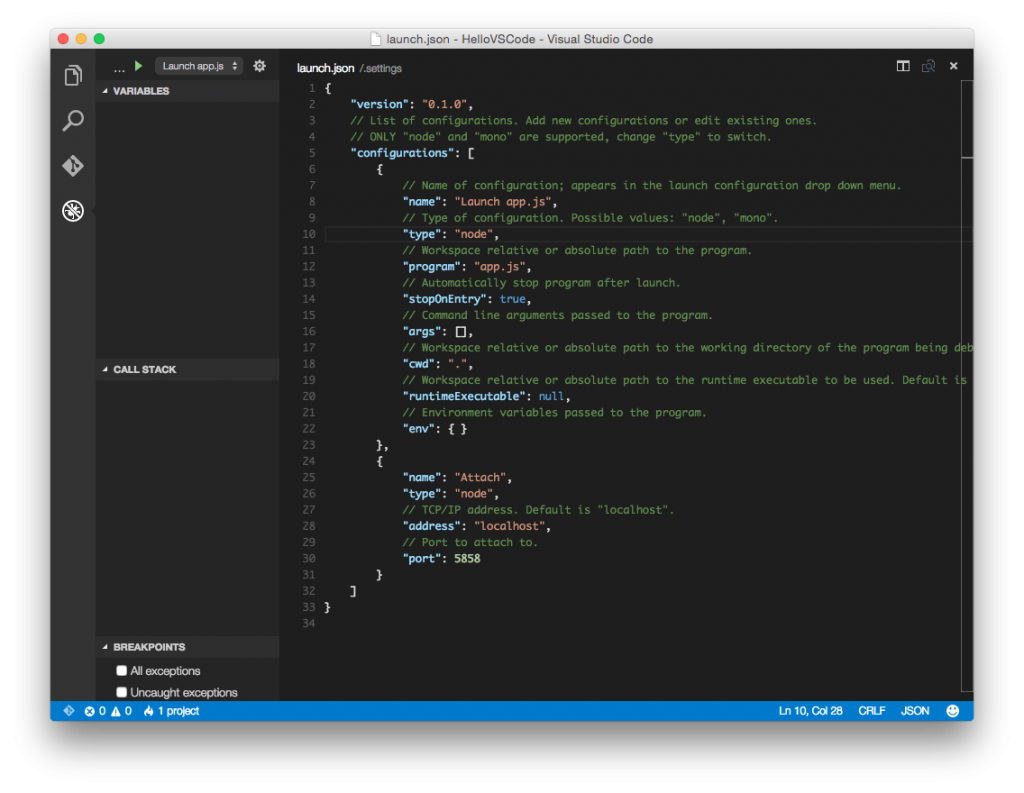
Visual Studio Code ile Debug yapmak da mümkün. Sol taraftaki en altta bulunan böcük ikonuna bastığımızda Debug ile ilgili ön yüze ulaşabiliyor ve Debug’ı çalıştırabiliyorsunuz. Ama ne yazık ki OS X ve *Unix olan versiyonda şu an için CoreCLR ve ASP.NET 5 uygulamalarını Debug edemiyoruz. Şu an sadece mono ve node uygulamalarını Debug yapabiliyorsunuz. Haa evet, bu arada node uygulamalarını debug edebiliyoruz. 🙂 CoreCLR ve ASP.NET 5 uygulamalarını Windows versiyonunda ise Debug edebiliyoruz.

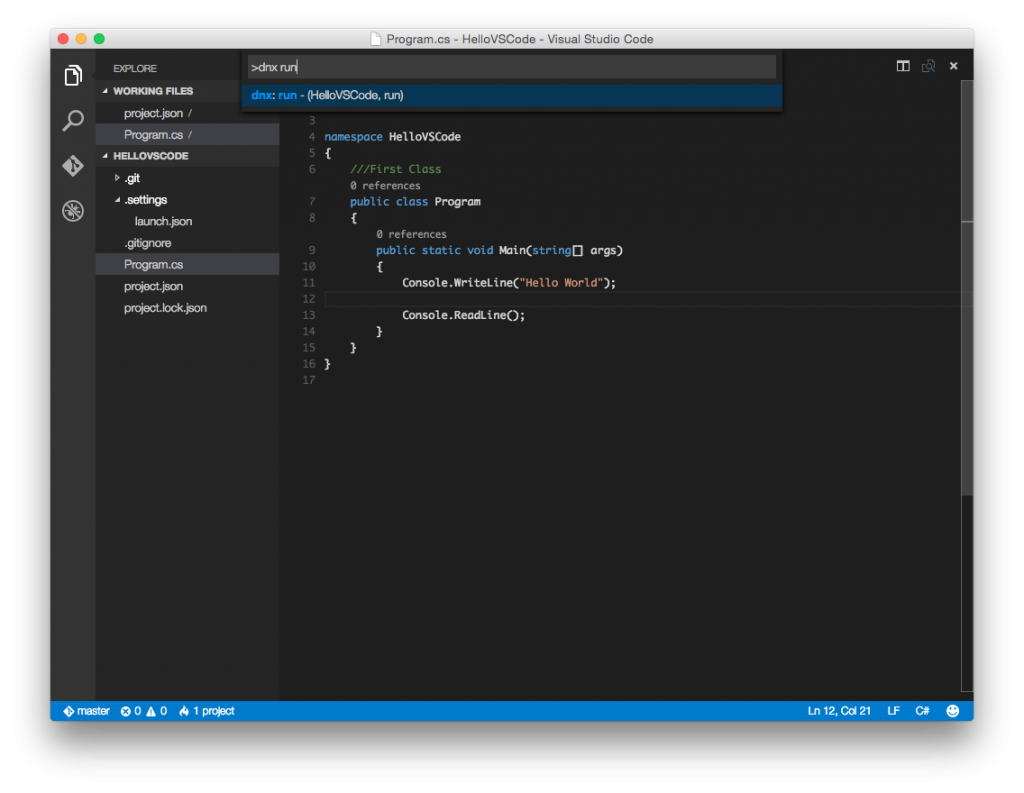
Uygulamaları çalıştırmak için dnx komutlarından faydalanıyoruz. Bunun için Command Pallette(F1) yardımıyla istediğimiz komutları çalıştırabiliriz. Atom editörüne aşina olanlar ya da SublimeText kullananlar kolaylıkla adapte olacaktır.
 Visual Studio Code’da aynı zamanda GitHub desteği de var, sanırım artık GitHub desteği olmayan geliştirme yapabilecek araç yok 🙂 GitHub ile çalışanlar için olduka cezbedici sanırım.
Visual Studio Code’da aynı zamanda GitHub desteği de var, sanırım artık GitHub desteği olmayan geliştirme yapabilecek araç yok 🙂 GitHub ile çalışanlar için olduka cezbedici sanırım.
Visual Studio Code’u hemen https://code.visualstudio.com/ adresinden indirebilir ve deneyebilirsiniz. Merak uyandıran bu kısa giriş yazısı ile umarım ilginizi çekmeyi başarmışımdır. Dediğim gibi şimdilik Preview aşamasında olduğu için bir çok eksiği var ama kesinlikle denemeye değer.
Son olarak aşağıdaki kısa videoya da bir göz atın derim.