With Facebook Connect, you are able to integrate the Facebook Platform with your own web application. Facebook Connect does not provide many functions as Facebook itself for now but provides some very nice functions which can add values for your web applications. I am not going to mention about developing Facebook Connect application from scratch, you can find more about this from Facebook’s development pages.
What I am going to share is about integration of Facebook Connect’s functions or tools with your own web application. As a .NET developer, I did this integration with ASP.NET. So let’s start with a scenario.
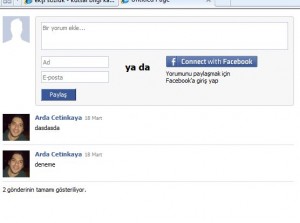
As you have seen, Minepla.net use Facebook Connect and fb:comments to get comments from users. In simple way, comment mechanism is done by Facebook Platform. All comments are stored in Facebook’s data repositories as data of a Facebook Application(like Minepla.net). So everything is fine so far, cause I do not need to care about comment mechanism for my web site. But maybe I can also want to store comments in my own database for some reason. So I need to get Facebook Connect’s fb:comments properties within my page. Storing in database is not so difficult after we can send data to the server. So let’s first look how we can take the data from Facebook Connect and send to the server. First of all create an *.aspx file and put fb:comments elements to your page.
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”Default.aspx.cs” Inherits=”FacebookTutorial._Default” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xmlns:fb=”http://www.facebook.com/2008/fbml”>
<head runat=”server”>
<title>Untitled Page</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<asp:ScriptManager ID=”ScriptManager1″ runat=”server” EnablePageMethods=”true”>
</asp:ScriptManager>
<div>
<script src=”http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php”
type=”text/javascript”></script>
<script type=”text/javascript”>
FB.init(“YOUR APP. KEY”, “xd_receiver.htm”);
</script>
<fb:comments id=”tut_comments”>
</fb:comments>
<div id=”info”>
</div>
</div>
</form>
</body>
</html>
With this page, you should be able to get comments from users. If users have Facebook account, they can login from their account and post a comment as a Facebook user to this page. So far there is no data stored in your application. Just a data is transferred to Facebook with help of this page. The comments are displayed in this page and also in Facebook.

Fb:comments is one of the tags in XFBML(Facebook Markup Language). To use these tags you should add xmls:fb=http://www.facebook.com/2008/fbml definition to your page. You can find other prerequisites at Facebook’s developer pages.
So now we have to take the text value from comment box and send it to the server. To do this, we are going to write some JavaScript. Here it is;
FB_RequireFeatures([“Comments”],function() {
FB.CommentClient.add_onComment(function(comment) {
PageMethods.GetComment(comment.post, OnSucceeded, OnFailed);
});
});
function OnSucceeded(result, userContext, methodName) {
document.getElementById(“info”).innerHTML = result;
}
function OnFailed(error, userContext, methodName) {
}
With FB.CommentClient.add_onComment() function we are adding a function when user click send comment button on comment box. What we are writing in this function is just about PageMethods in Asp.net Ajax. The important thing in here is the parameter which is comment.post. Comment.post is the value in comment box. For this example we have just simple method in code behind.
[WebMethod]
public static string GetComment(string comment)
{
return “This comment: ” + comment + ” is written @” + DateTime.Now;
}
After sending values to server, do what you want to do.It is all yours now. So this is all. The main concept is just like this.In future, I am going to tell you more about Facebook Connect’s javascript API with Asp.Net examples…
You may find the online example of this article in here.
