.NET Core 3 Preview 3 ile beraber, ASP.NET Core içindeki “Razor Components” kavramı ile tanışmıştık. Basitçe, istemci tarafında interaktif web ara yüzleri geliştirmek için yeni bir ön yüz(UI) modeli diye özetleyebilirim. Tarayıcıda(browser), yazdığımız C# kodlarının çalıştırılabilir olması temeline dayanan yeni bir yaklaşım(dı). -Dı diyorum çünkü biraz değişti…
Bu yazının çıkış noktası .NET Core 3.0 Preview 4‘ü indirmek için bu adresi ziyaret edebilirsiniz.
Değişiklik kısmına, biraz daha başa dönerek gideceğim, bu yüzden önce Blazor isminden biraz bahsetmem gerekecek. “Blazor”, Microsoft’un geliştirdiği bir ön yüz(UI) framework’ü. C#, Razor syntax‘ı ve HTML ile tarayıcılarda SPA(Single Page Application) modeli ile geliştirme yapmamızı sağlayan bir framework. C# kasları güçlü olup, javascript(JS) tarafında o kadar güçlü olmayan ve ASP.NET uygulama geliştirme modeline hakim olanlar için oldukça cazip bir framework diyebilirim. Daha iyi anlaşılması için biraz daha basite indirgeyip, C# kodlarının tarayıcılarda çalışmasını sağlayan bir framework olarak başlayabiliriz. JS ihtiyaçlarını C# ile yazabilmek gibi…

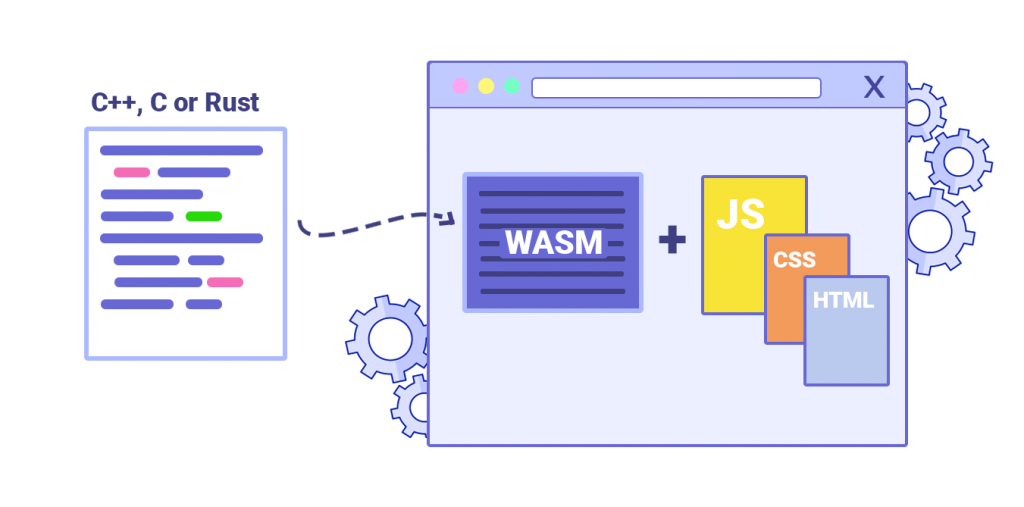
Temelinde Blazor, “Web Assembly(Wasm)” kavramının gücü ile olabilen, Wasm’nin tarayıcılarda binary olarak belli yapıların çalışabilmesi sağlaması yaklaşımından ortaya çıkan bir framework. Wasm’ın genel olarak daha yeteri kadar olgunlaşmaması ve kabul görmemesinden dolayı Blazor’da deneysel olarak paylaşılmıştı, daha çok yolumuz var bilinci ile geliştiriliyordu.

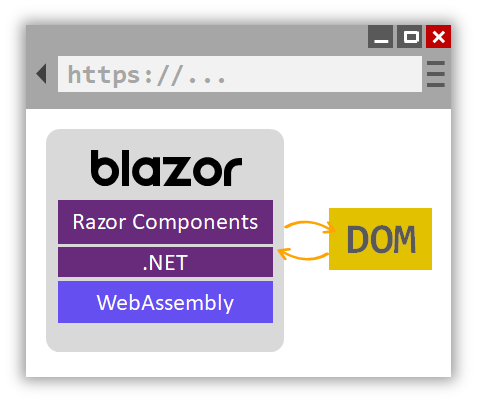
.Net Core 3.0 Preview 3 ile beraber deneysellikten çıkıp biraz daha gerçeğe Microsoft tarafında yakınlaşmıştı. “Client-side hosting” ve “Server-side hosting” çalışma modelleri ile Blazor uygulamalarının çalışma yöntemlerini biraz mevcut kavramlara yakınlaştırarak aktif olarak hayatımıza girecek izlenimi verdi. “Client-side” modelini, direkt olarak Wasm yaklaşımı ile tarayıcının UI thread’inde çalışan bir .NET uygulaması olarak düşünebilirsiniz. Mesela bu şekilde geliştirilen bir web uygulamasına tarayıcınızdan eriştiğinizde, uygulama içeriği, .NET Runtime’ı vs. tarayıcınıza inip, Wasm sayesinde çalışabilecek. Çalışabilecek diyorum çünkü şu an için .NET Core 3.0 ile beraber bu çalışma modeli çok sağlıklı mümkün değil, direkt mümkünde olmayacak gibi. En azından şu an için bu şekilde açıklanıyor. Belki 4.0’da falan…İleride göreceğiz.

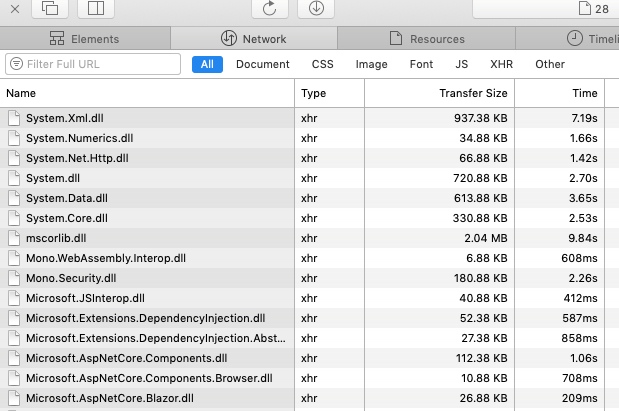
Küçük bir düzeltme, doğrusu biraz daha netleşmesi için ekleme yapmak isterim. Client-side hosting modelinde, bir uygulamanın *.dll ve .net runtime‘ı tarayıcı tarafına inmek durumda. Burda tahmin edersiniz ki, web uygulamalarında indirme olayı boyut açısından önemli bir kriter. Dolayısıyla daha sağlıklı, daha optimum bir durum olana kadar “üretim” senaryoları için .NET Core 3.0 ve Blazor’da “Client-side hosting” beklenen sonuçları veremeyeceği için temkinle yaklaşılıyor.
Güncelleme: 20 Nisan 2019

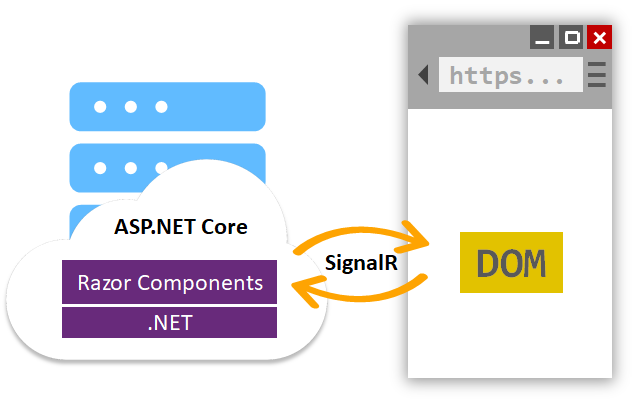
Bizim şu ana kadar gördüğümüz ve .NET Core 3.0 RTM olunca da, ASP.NET Core 3.0 ile kullanacağımız “Server-side hosting” modeli. Yani şu zamana kadar Razor Components diye tanıştığımız kısım. Yazdığımız C# kodlarının, tarayıcıda(n) çalışabilmesi ile javascript ile yapabildiğimiz client tabanlı operasyonları yapmamızı sağlayan bir kavram Razor Components. Burada, Razor syntax’ı ve C# ile oluşturduğumuz ön yüz sayfaları tarayıcının çalıştırabileceği bir yapıya dönüşüyor. Ama çalışması için tarayıcı yeterli olmuyor ve sunucu tarafı ile iletişim kurup belli kodların tarayıcıdan çalışması sağlanıyor. Burada iletişim SignalR sayesinde oluyor. Özetle Razor ve C# syntax’ı ile geliştirdiğimiz sayfa, tarayıcı tarafında HTML olarak oluşuyor ve bir SignalR için client uygulaması gibi sunucu tarafındaki ASP.NET Core uygulaması ile iletişim kurarak çalışıyor.
Mesela bir HTML Input tag’inde onkeydown DOM event’inde, C# ile yazılmış bir methodu çalıştırmak mümkün.
<input type=”text” onkeydown=”@SomeMethod”>
ASP.NET tarafında zaten yıllardır olan bir şey dediğinizi duyuyorum. Bu noktada yapılan Request ve dönen Response‘un tarayıcı açısından farklı olduğunu, daha yalın ve basit olduğunu söyleyebilirim. Bunlara daha sonra girişeceğim, yani umarım 🙂
Bu arada javascript artık olmayacak gibi bir algı olmasın, aman ha… Sadece tarayıcı tarafında C# ile yazılmış kodlar çalışabilecek. javascript tarafından C# metodları çağırılabilir olacak aynı şekilde de C# tarafından da javascript metodları çalıştırılabilir(javascript interop) olacak.
Dediğim gibi .NET Core 3.0 Preview 3 ile beraber bu yapı Razor Components adı ile yer almıştı. Blazor’ın client-side hosting modeline, Blazor, server-side hosting modeline Razor Components denmişti. Biraz karışıklığa sebep oluyordu. Bunun üzerine çok fazla tartışma, yazışma döndü. GitHub taraflarını takip ederseniz, görebilirsiniz. Belli bir mantık çerçevesinde anlaşılmış olacak ki, .NET Core 3.0 Preview 4 ile beraber Razor Components kavramı ortadan kalktı ve Blazor(Server-side)‘a dönüştü. Olması gereken, gerçek adına geri döndü yani… Yazının başında -Dı diye dediğim değişiklik kısmı bu oldu yani.

.NET Core 3.0 Preview 4 ile beraber Blazor uygulama modeli de deneysel bir model olmaktan çıktı ve ilk Preview versiyonuna kavuştu. .NET Core 3.0 RTM olduğu zaman Blazor(Server-side) modeli de kullanılabilir olacak gibi.
Açıkcası Razor Components ile ilgili bir şeyler karalamış ve örnekler üzerinden paylaşmaya hazırlanıyordum. Ama .NET Core tarafında bu değişiklikler gündeme gelince duraksamış ve biraz daha net çıktıların oluşmasını bekledim. Hala Preview aşamasında bir çok şey. Beta, Release Candidate derken yine bir çok şey değişebilir. Ama şu an yol haritasında Blazor(Server-Side) biraz daha net gibi… Ayrıca yazıları bekleteceğime, en azından öğrendiklerimi, tecrübe ettiklerimi paylaşmış olurum diye bu kısa yazıyı yazasım geldi. 🙂

Şimdilik bu kadar… “Çok konuştun, kes sesini ve biraz kod göster” dediğinizi duyar gibiyim. Belli örnekler üzerinden bir sonraki yazı ile daha çok kod okumanız için çalışacağım. Şimdilik anahtar kelimeler ile araştıracak konular için ön ayak olmuş olayım…
Bir sonraki yazıda görüşürüz 🙂
*Bir sonraki yazıya kadar https://dotnet.microsoft.com/apps/aspnet/web-apps/client adresinden tüm gelişmeleri takip edip, öğrenebilirsiniz.
