Geçtiğimiz yıllarda Visual Studio‘nun online versiyonu; yani internet üzerinden, internet tarayıcılar üzerinden kullanabileceğimiz bir versiyonu üzerinde çalışıldığı duyurulmuştu. Artık her şeyin cloud tabanlı çözümlere evirilmesi, geliştirme yöntemlerinin de cloud’a evirilmesi ortaya çıkarıyordu. Birçok farklı yazılım geliştirme yöntemleri ve araçları da aslında var(dı). Herhangi bir bilgisayar üzerinden sadece internet bağlantısı ile tarayıcılar üzerinden yazılım geliştirebiliyoruz, yani kısmen… Microsoft bu olayı biraz daha öne taşımak için bir adım attı ve Visual Studio Online‘ı, açık ön izleme (public preview) şeklinde duyurdu. Duyduğum an hemen bir ön izleme de ben yapmak istedim.

“Visual Studio Online” vs. “Visual Studio Code”
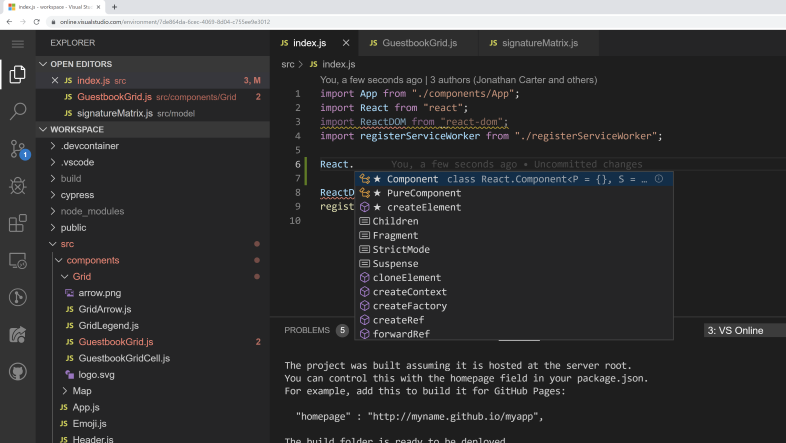
Visual Studio Code(VS Code) ile haşır neşir olanlar için Visual Studio Online(VSO) farklı bir editör olarak gelmeyecektir, -ki zaten farklı da değil. Bildiğiniz üzere VS Code, Electron tabanlı (node.js, JavaScript) bir text-editor… Microsoft’un dokunmasıyla ortaya çıkan Monaco Editor ile Visual Studio Code şeklinde kullanıyoruz. Electron vs JS tabanlı olması, gerçek anlamda platform bağımsız bir çözüm olmasının en büyük özelliği. Bu sayede de internet tarayıcılar üzerinden de kolaylıkla çalışabiliyor. Özetle VSO ile VS Code üzerinde yapabildiğimiz birçok geliştirmeyi yapabiliyoruz. VS Code’un birçok özelliğini de kullanabiliyoruz. VS Code eklentileri, Live Share, Debug, Git…. gibi gibi birçok özelliği internet üzerinden tarayıcı ile kullanabiliyoruz…😉
Bütün bunlar aslında bir sanal makina üzerinde oluyor. Azure üzerinde yarattığımız bir “Instance” ile fiziksel geliştirme ortamımız oluşuyor. Ama bu ortama tabi ki ulaşmamız mümkün değil. “Sanal makina”, “Azure” diyince tahmin ettiğiniz gibi VSO ücretsiz değil… Azure üzerinde çeşitli kaynakları tükketiğimiz için, bu kaynak kullanımlarına göre çeşitli bir ücretlendirme politikası var. Ücretsiz değil yani; ama makul. Daha ön izleme dönemi olduğu için bu olaylar değişecek, farklı opsiyonlarda gelecektir diye düşünüyorum.

Geliştirme ortamı oluştururken, ilk aşamada 4-core, 8GB Ram ve 8-core, 16GB Ram şeklinde iki opsiyon var. Bu iki opsiyonda Linux işletim sistemi ile sunuluyor. Bu iki opsiyona göre ücretlendirme çeşitleniyor tabi ki. Burada “Suspend” şeklinde önemli bir özellik var. Geliştirme ortamı belli bir süre “idle” olarak kalırsa, otomatik olarak “suspend” duruma geçsin diye ayarlanabiliyor.
Yukarda da bahsettiğim gibi temel olarak VS Code ile yapabildiğimiz tüm geliştirme tecrübelerini VSO ile de gerçekleştirebiliyoruz. Temelinde bir text-editor olduğu için birçok yazılım dilini yazmak mümkün. Daha yoğun bir şekilde .NET Core ile uğraştığım için, ilk olarak hemen basit bir .NET Core konsol projesi denedim.
Bakalım nasıl oldu?
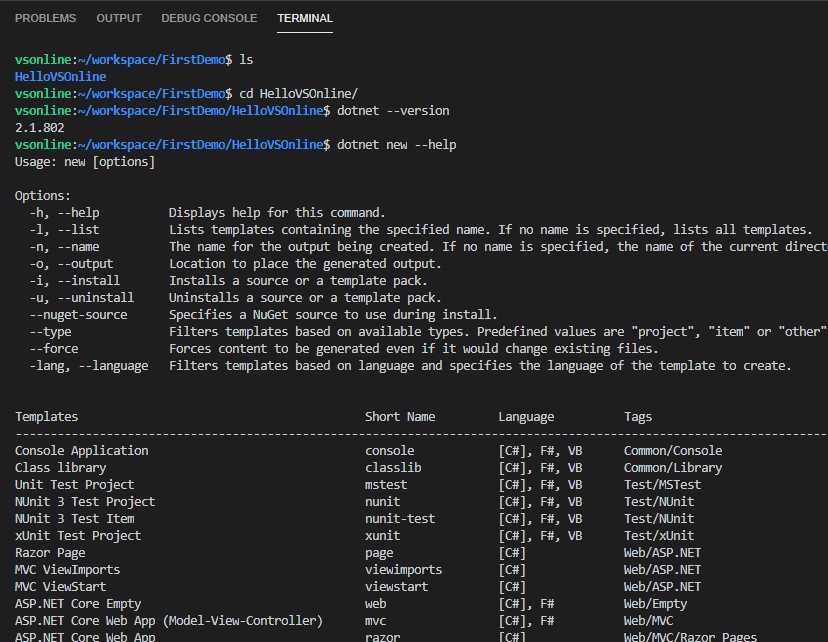
Terminalden direkt dotnet new console komutu ile bir konsol uygulaması yaratmak oldukça basit. Linux tabanlı bir geliştirme ortamı olduğu için, terminalden standart Linux komutlarını çalıştırmak ve bir geliştirme ortamında nelere, nasıl ihtiyacınız varsa yapmak mümkün.

Bu arada VSO’da default olarak gelen .NET Core versiyonu 2.1.x ama şimdilik 😉

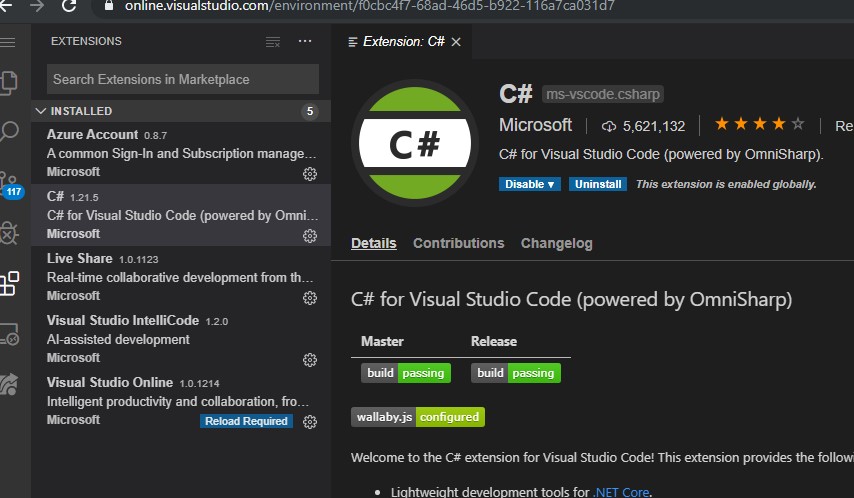
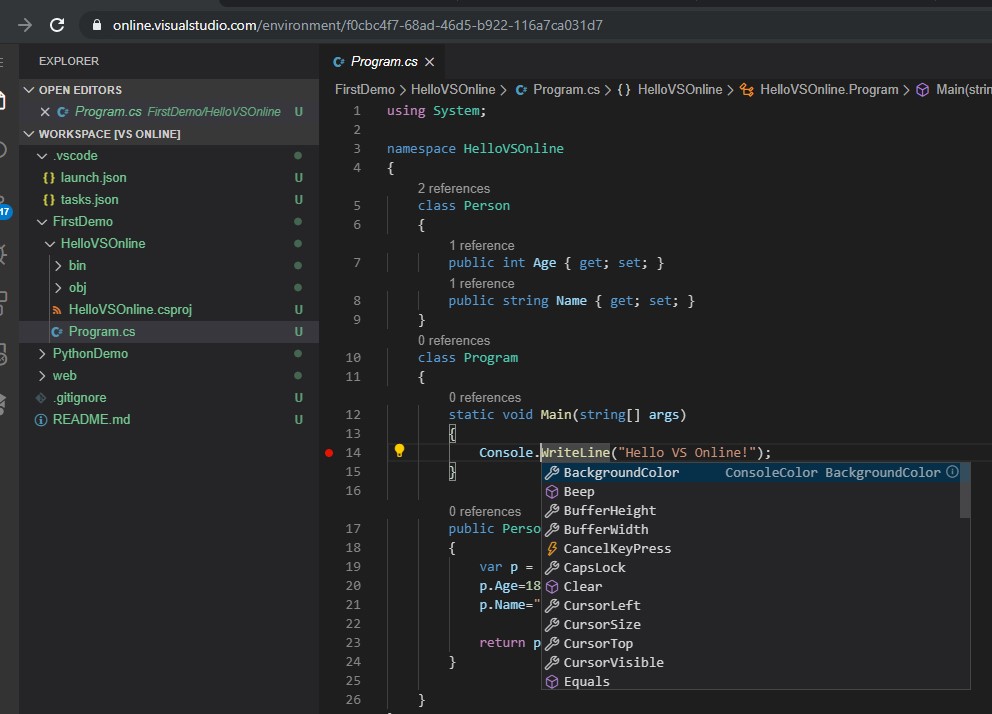
Malum VS Code sadece text-editor olduğu için daha sağlıklı bir geliştirme tecrübesi için bazı eklentiler gerekli olabiliyor, VSO tarafında da aynı olduğu için C# eklentisini kurarak, IntelliSense, Highlight gibi olmazsa olmaz bazı özellikleri VSO’da da çok rahat bir şekilde kullabiliyoruz.

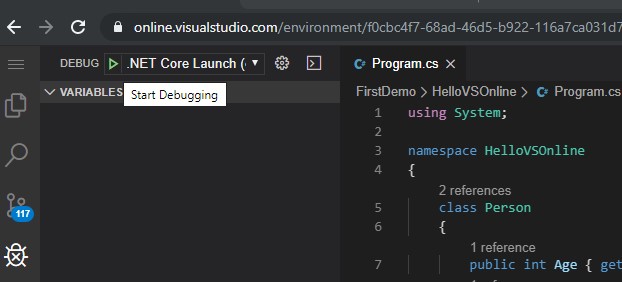
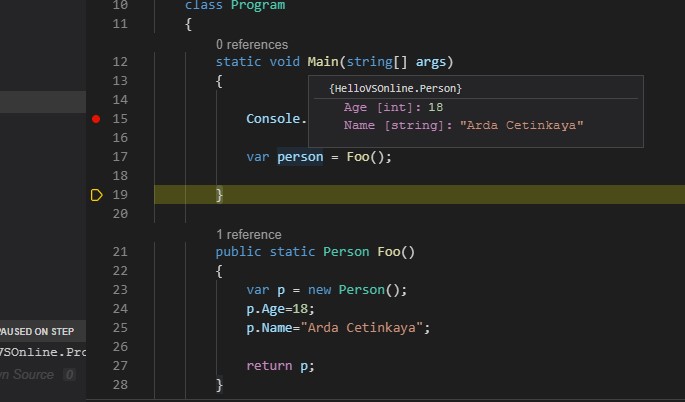
Debug adımı bir yazılım geliştirme sürecinin olmazsa olmaz adımı olduğu için, herhangi bir geliştirme ortamında Debug yapabiliyor olmak en önemli adım. VSO’da da Debug yapabiliyoruz… VSO ilk duyurulduğunda ilk aklıma gelen ihtiyaç bu olmuştu. Standart bir breakpoint koyduktan sonra kodu Debug edebiliyoruz.

Standart olarak F10, F10, F11… ve F5. 😀

VS Code’daki debug deneyimi aynen internet tarayıcısı üzerinden de yapılabiliyoruz. Tabi şimdi deneyimlediğimiz proje basit bir konsol projesi, “Hello World” diyoruz o kadar… Peki ya biraz daha kompleks proje tipleri? İnternet tarayıcıda, bir web uygulaması geliştirebiliyor muyuz? 🤔

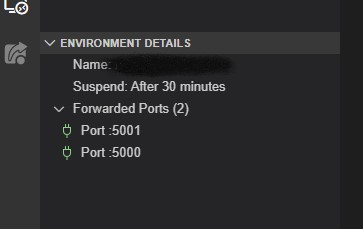
Açıkcası bunun için hiçbir engel yok. dotnet new razor şeklinde basit bir ASP.NET Core uygulaması oluşturup, teknik olarak debug yapabiliyoruz(?) ya da çalıştırabiliyoruz(?) yani kısmen… VSO’da bir web uygulaması geliştirip, çalıştırdığımız zaman ilgili port’ları geliştirme ortamımız için yönlendirip, erişebilir bir duruma getirebiliyoruz. Açıkcası ilk çalıştırdığım zaman ulaşabildim ancak sonraki denemelerimde çözemediğim bir şekilde olmadı. Preview diye çok üzerinde durmadım ama özetle web geliştirmelerini VSO üzerinden yapmak ve çalıştırmak mümkün.

Özetle temel geliştirme ihtiyaçlarını çok rahat ve sorunsuz bir şekilde gerçekleştirebiliyoruz diyebilirim. Benzer şekilde Python, JavaScript vs. gibi farklı dillerde kodlar yazmak mümkün. VS Code eklentileri ile geliştirme ortamınızı da ciddi bir şekilde güçlendirmek mümkün. Azure eklentileri, Google eklentileri vs. ile geliştirilen projeleri çok hızlı bir şekilde yayına almak oldukça kolay. Geliştirme ortamlarının olmazsa olmazı Git, geliştirme ortamlarının özelleştirilmesi vs. gibi birçok VS Code özelliğini direkt internet tarayıcısı üzerinden kullanabiliyoruz.
Visual Studio Online, çok yakın zamanda değil belki ama orta ve uzun vadede geliştirme alışkanlıklarına ve cihazlarına ciddi anlamda yön verebilecek bir gelişme diye düşünüyorum, bu yüzden kısa bir giriş ile biraz merak uyandırıp ilginizi çekmek istedim. Mutlaka bir ara göz atın ve kullanmaya başlayın derim…
