Önceki yazımda WPF 4.0’da Windows 7’nin görev çubuğundaki yeni özelliklerden ön izleme özelliğini kendi uygulamamızda nasıl kullanabileceğimizden ve ön izleme ekranından uygulamamıza nasıl komut gönderebileceğimizi basitçe bahsetmiştim. Bu sefer de yine görev çubuğunda çalışan uygulamızdaki durumları, çeşitli görseller ile nasıl kullanıcıyı bilgilendirebileceğimizden bahsedeceğim.
Windows 7’de, Windows Live Messenger’ın görev çubundaki görünümünü hatırlarsınız. WLM’deki durumunuza göre görev çubuğundaki “icon” da değişiyor.
Benzer bir işlemi kendi uygulamamızda yapmak WPF 4.0 ile çok kolay. Basit bir senaryo ile üzerinden geçersem, hem kullanım açısından fikir verir, hem de daha iyi anlaşılır sanırsam.
Basit bir mesajlaşma uygulaması senaryosu yaratalım. Uygulamamıza bir yerlerden mesaj geliyor olsun ve uygulamamız ile bu mesajları onaylıyor ve red edebiliyor olsun. Öncelikle arayüz için gerekli kodumuzu oluşturalım.
37 <Window x:Class=“ThumbNailDemo.MainWindow”
38 xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation”
39 xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml”
40 Title=“MainWindow” Height=“350” Width=“525”>
41 <Window.Resources>
42 <!– Görev çubuğunda gözükecek “icon” –>
43 <DrawingImage x:Key=“imgMessage”>
44 <DrawingImage.Drawing>
45 <ImageDrawing ImageSource=“email.png”
46 Rect=“0,0,16,16” />
47 </DrawingImage.Drawing>
48 </DrawingImage>
49 </Window.Resources>
50 <Window.TaskbarItemInfo>
51 <TaskbarItemInfo>
52 <TaskbarItemInfo.ThumbButtonInfos>
53 <!– Onay düğmesi –>
54 <ThumbButtonInfo ImageSource=“black.png”
55 Description=“Apply” Click=“ThumbButtonInfo_Click” CommandParameter=“Apply” />
56 <!–Ignore düğmesi–>
57 <ThumbButtonInfo ImageSource=“green.png”
58 Description=“Ignore” Click=“ThumbButtonInfo_Click” CommandParameter=“Ignore” />
59 </TaskbarItemInfo.ThumbButtonInfos>
60 </TaskbarItemInfo>
61 </Window.TaskbarItemInfo>
62 <Grid>
63 <TextBlock x:Name=“txtInfo” FontSize=“72” TextAlignment=“Center”></TextBlock>
64 </Grid>
65 </Window>
Kod tarafında da aşağıdaki kodları yazmamız gerekmekte.
37 public partial class MainWindow : Window
38 {
39 private BackgroundWorker _backgroundWorker;
40 public MainWindow()
41 {
42 InitializeComponent();
43 _backgroundWorker = new BackgroundWorker();
44 _backgroundWorker.WorkerSupportsCancellation = true;
45 _backgroundWorker.WorkerReportsProgress = true;
46 _backgroundWorker.DoWork += new DoWorkEventHandler(_backgroundWorker_DoWork);
47 _backgroundWorker.ProgressChanged += new ProgressChangedEventHandler(_backgroundWorker_ProgressChanged);
48 _backgroundWorker.RunWorkerAsync();
49 }
50
51 void _backgroundWorker_ProgressChanged(object sender, ProgressChangedEventArgs e)
52 {
53 //Görev çubuğuna ilgili “icon” u ekliyoruz.
54 TaskbarItemInfo.Overlay = (ImageSource)Resources[“imgMessage”];
55 }
56 void _backgroundWorker_DoWork(object sender, DoWorkEventArgs e)
57 {
58 //Sonradan mesaj gelmiş gibi simule etmek için Thread yardımını kullanıyoruz.
59 Thread.Sleep(6000);
60 _backgroundWorker.ReportProgress(100);
61 }
62
63
64 }
Yukarıdaki kod bloğunda uygulama çalıştıktan bir süre sonra uygulamanın görev çubuğundaki resmini değiştiriyoruz.Uygulamamızda bir değişiklik olduğu zaman, uygulama penceresi aktif olmasa bile bu değişiklikten haberdar olabiliyoruz bu sayede. TaskbarItemInfo.Overlay özelliğine verdiğimiz ImageSource’u ile nasıl bir görsel ile kullanıcıyı haberdar edebileceğimizi belirtmemiz yeterli.
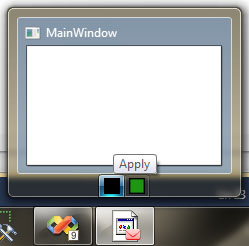
Şimdi önceki yazıda anlatmaya çalıştığım öz izleme penceresindeki düğmeler ile mesajı onaylıyalım ya da red edelim. Onaylayınca “icon” kaybolacak, red edince hiç bir şey olmayacak.:) Bu kadar basit bir senaryomuz var.
Kod kısmına aşağıdaki gibi eklememizi yaptığımızda bu basit senaryomuz tamamlanmış olacak.
62 private void ThumbButtonInfo_Click(object sender, EventArgs e)
63 {
64 if (sender is ThumbButtonInfo)
65 {
66 ThumbButtonInfo button = (ThumbButtonInfo)sender;
67 if (button.CommandParameter.ToString() == “Apply”)
68 TaskbarItemInfo.Overlay = null;
69 }
70 }
Basitçe .NET 4.0 ile WPF’e gelen yeni özellikleri anlatmaya çalıştım. Umarım biraz da olsa birşey oluşturmuştur akıllarda. Bu çok basit örneği çeşitlendirip, çok daha güzel özellikler ile uygulamalarımızı geliştirmek bizim elimizde. Haydi bakalım…:D