Tam tamına 15 gün geçti. Şu an bilgisayar tekrar kullanabiliyorum… Açılan şeyleri %100 anladım mı bilemem ama kendi başıma açabilim.
Kısa özet olması adına, tam 15 gün önce, sebebini hatırlamadığım bir trafik kazası geçirdim. Nasıl geçirdim, niye geçirdim açıkcası hiçbir şey hatırlamıyorum, Hatırlayabilecek durumda da değilim pek. Doktorların yorumlarına göre de muhtemelen hatırlamayacağım. Kazayı geçirdiğim zamandan birkaç gün öncesini hatırlayabiliyorum en fazla. Kaza zamanını hiç hatırlamıyorum. Sonrasını falan hele hiç…
Bu saçma sapan zamanda yanımda olan, bana destek ve yardımcı olan kişilere çok ama çok teşekkür ederim. Hepsinin adı falan bir şekilde bende, ilginç bir şekilde hatırlıyor ve farkındayım o insanların kim olduğunun. Bu abuk sabuk dönemimde yanımda olan bu “özel” insanlara çok teşekkür ederim.
Bir süre tedavim devam edecek. Düzenli içtiğim ilaçlar var. Tedavi(?) adı altında yürüyüş yaparak ve bir şeyler okuyarak normal hayatıma geri dönmeye çalışıyorum. Okuma olayını kitap dışında makale ve küçük yazılar okuyarak da yapıyorum. Aynı şekilde ben de yazıyorum, taslak olarak, fikir başlangıcı olarak yeni konseptlere yelken açıyorum. Çoğu saçma sapan oluyor ama kafanın çalışması ve çalışmaya başlaması açısından çok fazla duraksamadan, aklıma gelen, öğrendiğim gördüğüm şeyleri bir şekilde harflere falan dökmeye çalışıyorum.
Hüsnü Özyeğin’nin Bir Dünya Kurmak ve Akın Öngör’ün Benden Sonra Devam kitaplarına başlama niyetindeyim. Öğrendiğim kadarıyla herkesin mutlaka bir noktada okuması gereken kitaplarmış. Siz de okuyun ki, okuduktan sonra darlayabileceğim insanlardan olun 🙂
İletişim kanalları üzerine bir şeyler okumak ve araştırmak beynin gelişmesini sağlamak için muazzam bir yöntemmiş, şu sıralar bunları keşfediyorum. Direkt girişin.
Teknik konulardan insan olarak kopmam pek mümkün değil, hobi olarak içime işleyen konular zaten aynen devam. Dışında kalan ilgimi çeken konuları da araştırma ve öğrenme şeklim eskisi gibi devam ediyor. Biraz açıkçası yavaşladı. Ama hala büyük iştahla devem etmek istemem beni çok memnun ediyor.
Tedavim bitince “gerçek” problemlere hızlıca yöneleceğim. Onlar ile ilgili farklı bir “ayrıntı” paylaşacağım. Güzel konulara ekstra acıkıyorum çünkü.
Bu dönem planlı bir kaç etkinliğim vardı (bir kısmı devnot öncelikliydi.Bu arada etkinlikler için devnot’u takip edin derim.) ne yazık ki hepsi iptal oldu ama ilerleyen zamanda bir şekilde umarım gerçekleşir.
- dotnet core Razor Pages
- blockchain(bunun hakkında kafam karışık, daha da karıştı, iptal oldu diye sevindim)
- dotnet core signalR(çıkış tarihinde tekrardan güzel bir şey düzenlenebilir)
- dotnet core ve azure
Şimdilik bu kadar, diğer yazıda görüşene kadar kalın sağlıcakla 🙂



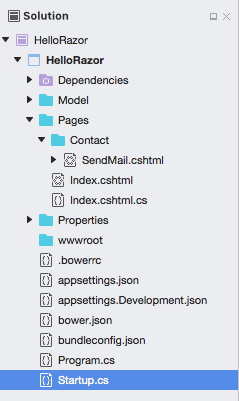
 Dosya yapısı olarak MVC’den biraz daha basit bir yapısı var. Default olarak Pages klasörü altına koyduğunuz *.cshtml’ler sayfalarınızı oluşturuyor. MVC’deki routing ile ilgili uymanız gereken yapı biraz daha basitleştirilmiş. Bir Razor Pages’in tanımlamak için *.cshtml’in
Dosya yapısı olarak MVC’den biraz daha basit bir yapısı var. Default olarak Pages klasörü altına koyduğunuz *.cshtml’ler sayfalarınızı oluşturuyor. MVC’deki routing ile ilgili uymanız gereken yapı biraz daha basitleştirilmiş. Bir Razor Pages’in tanımlamak için *.cshtml’in