“Code Review” yani kod gözden geçirme bir çoğumuzun bildiği, çoğumuzun(?) da uyguladığı bir yazılım geliştirme adımı diye düşünüyorum. Yazdığımız kodun, başkası tarafından gözden geçirilmesi olarak basitçe tanımlayabileceğimiz bir adım. Araştırmalar, hata tespit etme ve kod kalitesini arttırmada birim test, fonksiyonel test gibi test adımlarından daha etkili olduğunu söylüyor. “Daha etkili” kısmını doğrulamak için, nasıl daha etkinli kod gözden geçirme yapılır bunun üstüne de biraz kafa yormak gerekiyor sanırım.
Gözden geçirilecek kod 400-500 satırı geçmesin.
 Gözden geçirilecek küme, ne kadar az olursa “code review” o kadar etkili olur. Gözden geçirmeye başlamadan öncede, gözden geçirilecek kod kümesini belirlenmeli ve net olmalı. 400-500 satırdan fazla kodu gözden geçirme hem yorucu olacaktır, hem de hata ve iyileştirmelerin tespitini zorlaştıracaktır. Samanlıkta iğne aramak gibi aslında…Ne kadar az saman, o kadar kolay iğne bulmak.
Gözden geçirilecek küme, ne kadar az olursa “code review” o kadar etkili olur. Gözden geçirmeye başlamadan öncede, gözden geçirilecek kod kümesini belirlenmeli ve net olmalı. 400-500 satırdan fazla kodu gözden geçirme hem yorucu olacaktır, hem de hata ve iyileştirmelerin tespitini zorlaştıracaktır. Samanlıkta iğne aramak gibi aslında…Ne kadar az saman, o kadar kolay iğne bulmak.
Gözden geçirme 1 saati geçmemeli
Gözden geçirme oturumu maksimum 1 saatlik farklı bloklar şeklinde olmalı. Uzadığı takdirde gözden geçirilen kod üzerindeki konsantrasyon kaybolur dolayısıyla bulguları bulmak zorlaşır. Zaman sınırı olan senaryolarda birden fazla kişi farklı kod kümeleri üzerinde gözden geçirmeyi yapabilir.
Kodu yazan kişi değil, kod gözden geçirilmeli
Kod gözden geçirecek kişi egosunu bir kenara bırakmalı. Ayrıca kodu yazanı değil, kodu gözden geçirmeli. Bu vesile ile tekrardan “Egosuz programlama için 10 emir…” yazısını hatırlamakta fayda var. Eğer kodu gözden geçiren kişi, kodu yazan kişiye göre çok daha tecrübeli bir kişiyse bunun farkında olup, “Bu kod bloğu saçma sapan olmuş”, “Bu ne biçim kod” yerine “Burada ne yapmak istedin”, “Bu kısım şöyle daha iyi olabilir” şeklinde yapıcı bir gözle kodu gözden geçirmeli.
“Code Review” ve “Pair Programming” ayrımı yapılmalı
Kod gözden geçirme sırasında, kodu gözden geçiren kişi, tek başına bu görevi yapmalı. Kodu yazan kişinin o an müdahalesi olayı, “Pair Programming” etkinliğine dönüşecektir. Bulunan bulgular anında düzeltilmeye çalışılacak, hatta egosal durumlardan dolayı stresli bir olaya dönecektir. Kodu gözden geçirilecek kişiden öncesinde bir hazırlık yapması, gerektiğini düşündüğü yerlere açıklamalar yazabilmesinin sağlanması kodu gözden geçirecek kişiye yardımcı olacaktır.
Kontrol listesi olsun
Gözden geçirme sırasında takip edilebilecek bir liste olması, kod gözden geçirmenin etkisini arttıracaktır. Kod standartlarına uygunluk, null kontrolleri, güvenlik kontrolleri, varsa; kullanılan framework/API standartlarına uygunluk gibi bir kontrol listesinin olması işleri kolaylaştıracaktır. Bu kontrol listesine çeşitli puanlama sistemleri ile ölçülebilme özelliği eklemek, gelişimi gözlemlemek için faydalı olacaktır. Ayrıca bu kontrol listesine takılan bulguların düzeltilip düzeltilmediği de takip edilmeli.
Kod gözden geçirme düzenli olmalı
Kod gözden geçirme adımı düzenli olarak ve sürekli olarak yapılmalı. Aksi takdirde hiçbir önemi olmayacaktır. Biz de zaman zaman atlamak durumunda kalıyoruz, bu da bizim ayıbımız olsun. Ama atlandığı zaman, ortaya çıkan “bug”ların çözülmesi için harcanan efor, kod gözden geçirme için yapılacak efordan daha fazla olacaktır. Bu yüzden düzenli olarak yapmak şart.
Mümkünse bir uygulama kullanın
Kullandığınız IDE ya da SCM için mutlaka bir kod gözden geçirme eklentisi vardır, eklenti yoksa bile ayrı uygulamalar kullanabilirsiniz. Kod gözden geçirmenin sistematik hale gelmesini, hem de kolay yapılması için yardımcı olacaktır.
Kod gözden geçirme, hem kodu gözden geçiren, hem de kodu gözden geçirilen için oldukça öğretici bir adım; bunu da hiçbir zaman unutmamak lazım. Genel geliştirme sürecini iyileştirmek ve yazılımın kalitesini arttırmak için yapıldığını, kimseyi yargılamak için yapılmadığının da bilincinde olmak gerekli. Mutlu kodlamalar…


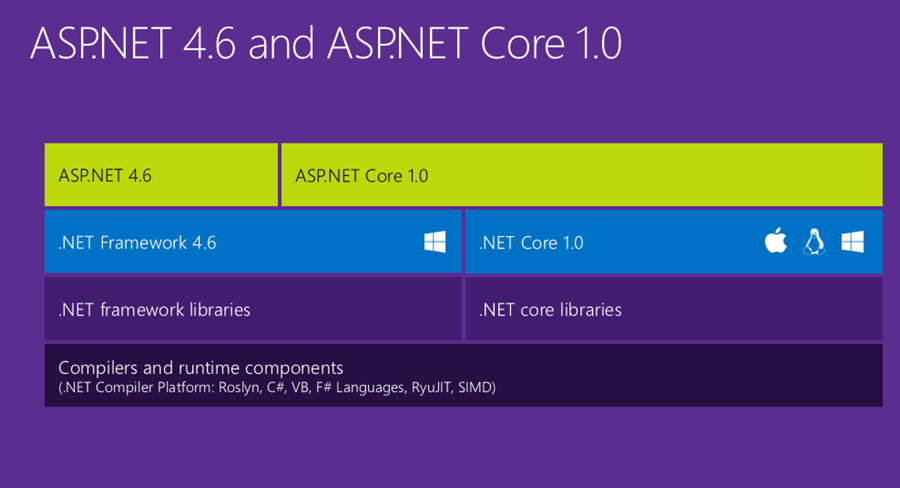
 Kısa zamanda, acaba geleneksel ASP.NET ölüyor mu, .NET Framework ne olacak gibi karmaşıklıklarda gündemde oldu. Komple yeni bir alt yapının, mevcut versiyon ağacından ASP.NET 5 diye ortaya çıkması bunun en büyük sebebi. Aynı şey Entity Framework 7 ile de olmuştu. EF 6’dan sonra, tüm alt yapıyı değiştirdik, *.edmx alt yapısını kaldırdık diye EF 7’yi duyurunca da kısa bir şaşkınlık olmuştu. Kısaca Microsoft bunu hep yapıyor… Ama hangimiz yapmıyor ki…
Kısa zamanda, acaba geleneksel ASP.NET ölüyor mu, .NET Framework ne olacak gibi karmaşıklıklarda gündemde oldu. Komple yeni bir alt yapının, mevcut versiyon ağacından ASP.NET 5 diye ortaya çıkması bunun en büyük sebebi. Aynı şey Entity Framework 7 ile de olmuştu. EF 6’dan sonra, tüm alt yapıyı değiştirdik, *.edmx alt yapısını kaldırdık diye EF 7’yi duyurunca da kısa bir şaşkınlık olmuştu. Kısaca Microsoft bunu hep yapıyor… Ama hangimiz yapmıyor ki…