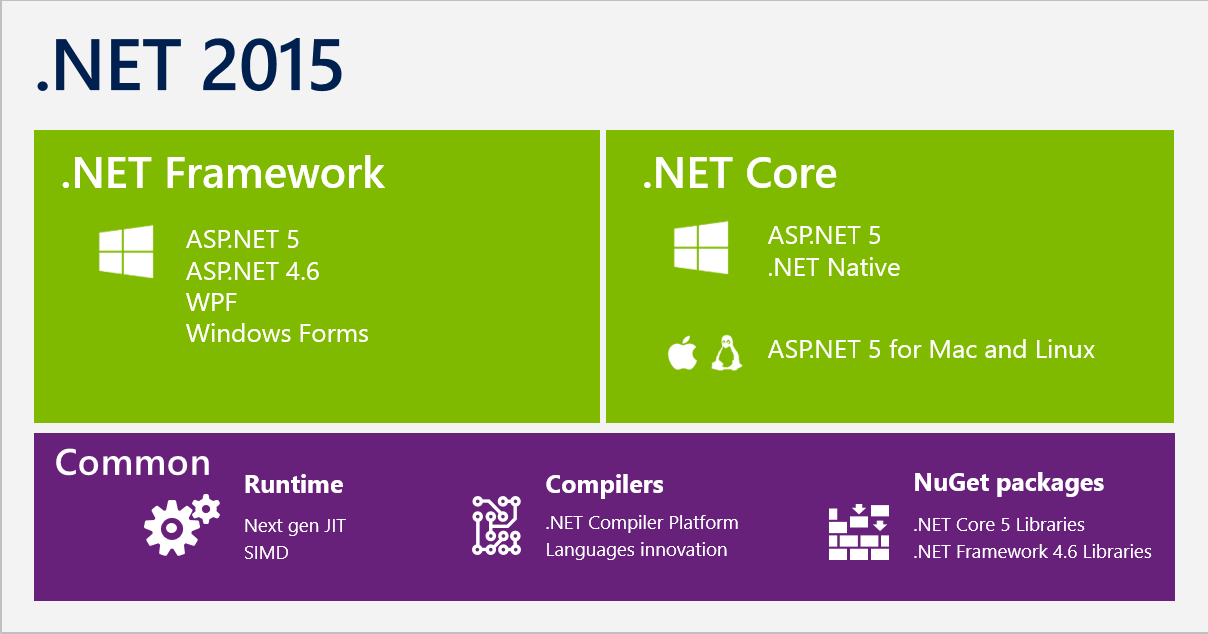
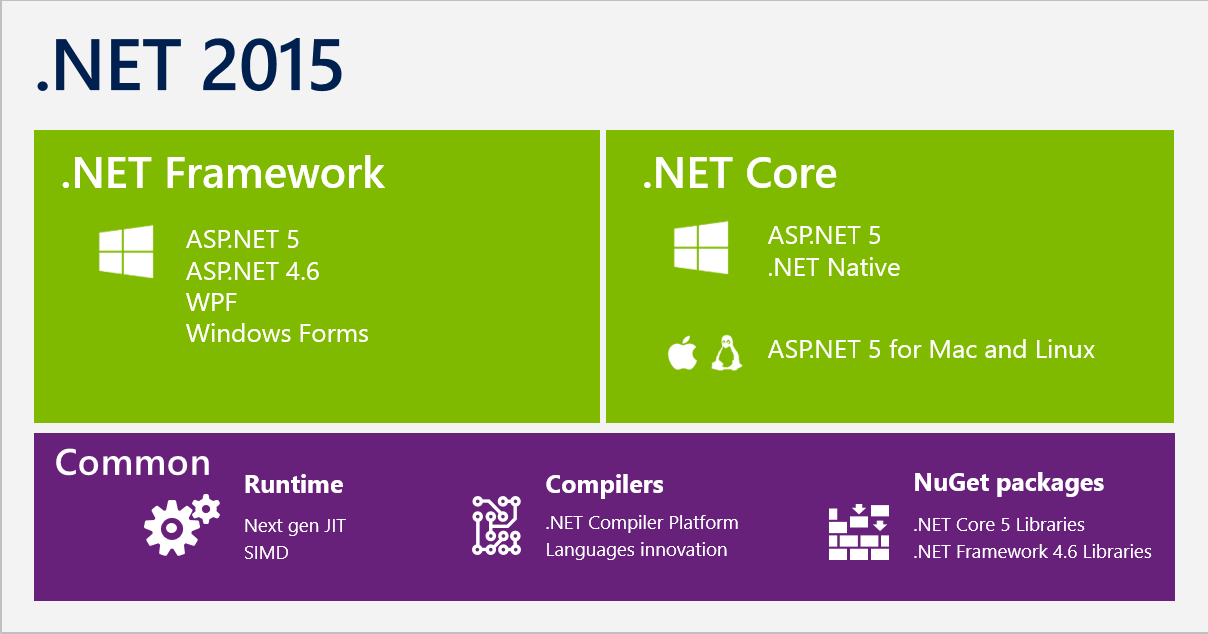
Geçtiğimiz sene .NET Core adı altında, .NET Framework’ün bir kısmı yeniden düzenlenip açık kaynak olarak yayınlandı. Cloud platformuna daha uygun, scale edilebilecek modüler bir framework olması, farklı platformlarda da çalışabilmesi(Linux, Mac OS X) ve açık kaynak olabilmesi için böyle bir düzenlemeye gidildi. Öncesindeki .NET Framework’ün client-server versiyonları ve PCL(Portable Class Library) yaklaşımları bu amaçlara kısmen hizmet etmeye çalışsa da, “tek” bir kod alt yapısı üzerinde olmuyor olması yönetmeyi zorlaştırıyordu. Kısacası, temel olarak açık kaynak olabilmesi, cloud’da modüler bir şekilde çalışabilmesi, tek bir kod alt yapısı olması ve farklı OS ortamlarında da çalışması için .NET Core oluşturuldu. Burada özellikle belirtmek isterim ki, .NET Core != .NET Framework
Bahsetmiş olduğum ihtiyaçlar, .NET Framework ilk çıktığında ortada olan kavramlar olmadığından dolayı, bu ihtiyaçları mevcut .NET Framework tarafında yapmanın zorlayıcı olacağından böyle bir yaklaşım ortaya çıkıyor. .NET Core’u, bir nevi .NET Framework’ün refactor edilmiş hali olarak da düşünebiliriz.
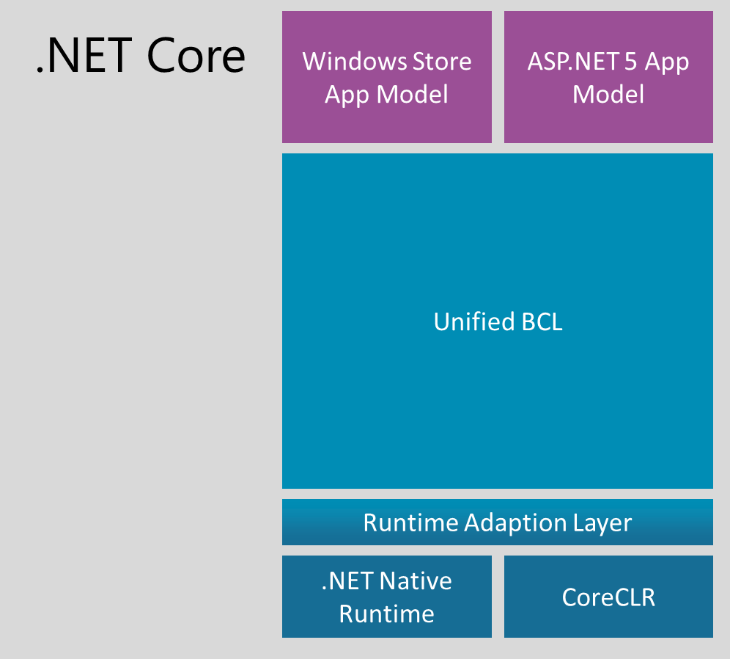
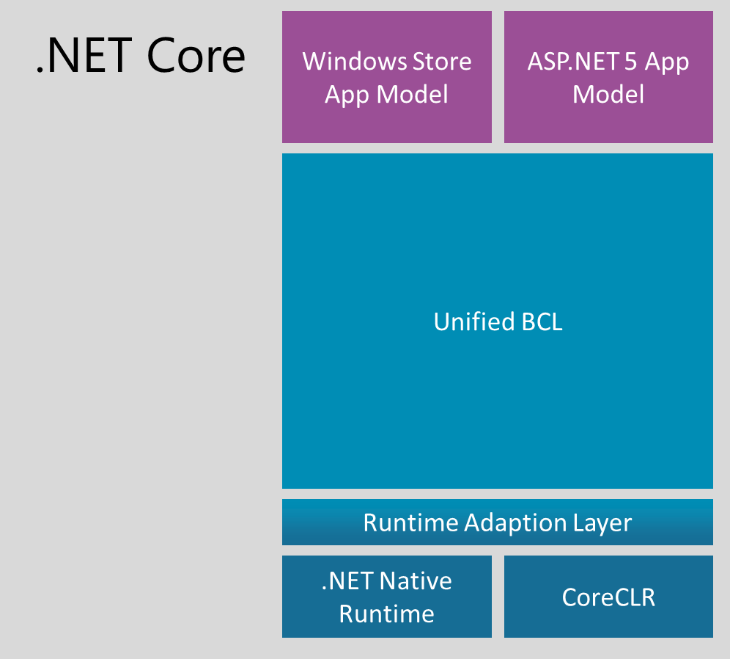
.NET Core’dan önce Windows uygulamaları, mobil uygulamalar ve Asp.Net uygulamaları, teoride aynı .NET Framework alt yapısını kullansada pratikte böyle değildi. .NET’in içindeki PCL, Code Contracts gibi kavramlar ile framework içindeki kodlar çeşitli durumlara göre ayrışıyordu. #if Mobile #endif gibi ifadeler ile aynı kod içinde farklı ihtiyaçlara karşılık veriliyordu. Bu da modülerlik problemine yol açıyordu. .NET Core ile beraber bu ortadan kalkıp, tüm uygulamalar için, yukarıdaki bahsettiğim ihtiyaçları da karşılamak adına, BCL(Base Class Library) tarafında da iyileştirmeler ile tek bir ara katman sağlanıyor artık.

Bütün bunlar tabi .NET Framework’ün artık atıl kalacağı anlamına gelmiyor. .NET Framework hala temel uygulama platformu. Mesela WPF,Windows Forms,WF,WCF gibi kavramlar .NET Framework’ün içerisinde olup, .NET Core tarafında olmayan parçalar.

.NET Core ve .NET Framework’ün bir diğer önemli farkı da, .NET Core’un, modülerlik ihtiyacından dolayı NuGet paketleri üzerinden yayınlanıyor olması. Bu noktada tek bir paket olmadığını, .NET Core içerisindeki çoğu bileşenlerin ayrı ayrı NuGet paketleri olarak yayınlanacağının da altını çizmek isterim. Yaşasın modülerlik… Ama tabi ayrıca offline installer’lar ile de bu paketlere belli versiyonlar ile ulaşmak mümkün olabilecek.
.NET Core’un en büyük özelliği de cross-platform olayının, bu sayede resmi olarak desteklenmesi. Mono sayesinde, Mac OS X ve Linux platformalarında .NET uygulamalarını çalıştırmak kısmen mümkün olabiliyordu. Ama bunların geleceği net olmadığı için, bu platformlarda .NET teknolojilerine pek yatırım yapılmıyordu. .NET Core’un iyice olgunlaşım bu plaftormlar için Microsoft tarafından resmi olarak destekleniyor olması, uzun vadede bu yatırımları arttıracaktır diye düşünüyorum.
Ve açık kaynak…
.NET Core’un ihtiyaçlara daha çabuk adapte edilebilmesi adına, bu oluşumu direkt olarak açık kaynak bir proje olarak yayınladı Microsoft. Bu sayede, herkes kodlara göz atıp, istediği şekilde düzenlemeler,geliştirmeler yapabiliyor artık. GitHub üzerinden yayınlanan kodlara katkıda bulunmak için tabi, uyulması gereken bazı kurallar ve sonrasında da denetlemeler var.
.NET CoreCLR
.NET Core’un çalışması için de parallelinde CoreCLR diye de bir runtime modeli de oluşturuldu haliyle. .NET Framework’deki Common Language Runtime(CLR)’a benzer olarak düzenlenen CoreCLR, .NET Core ile geliştirilen uygulamaların çalışmasını sağlayan temel bileşen. Ve dün bu bileşen de açık kaynak olarak yine GitHub üzerinden yayınlandı. Açıkcası runtime’ın bu şekilde yayınlanıyor olması çok önemli. Farklı platformlardaki gelişmelerin önünü açacağına inanıyorum. Bekleyip göreceğiz.
2015, .NET tarafında bir çok değişikliğe ev sahipliği yapacak bir yıl olacak. Bakalım bu değişiklikler bize neler getirecek, bizden neler götürecek…
Bu arada tüm bu değişiklikleri aşağıdaki GitHub adreslerinden takip edebilirsiniz.
.NET Core – https://github.com/dotnet/corefx
.NET CoreCLR – https://github.com/dotnet/coreclr
 Women Techmakers Istanbul 2015
Women Techmakers Istanbul 2015