Son zamanlarda TypeScript ile ilgili bir şeyler paylaşmaya çalışıyorum. Yine TypeScript’den bahsediyor olacağım. Bu sefer TypeScript’de OOP’den aşina olduğumuz “Inheritance” kavramını TypeScript’de nasıl oluşturuyoruz bunu anlatmaya çalışacağım. Önceki yazılarda örneklendirdiğim, kod parçalarından devam edeceğim için, önceki yazılara bir göz atmanızı tavsiye ederim. Zaten karmaşık bir dilim var ve bazen çok saçmalıyorum farkındayım.(Buna da bir ara ayrıca değiniyor olacağım). Neyse…Siz yine de mutlaka bir okuyun.
Javascript’in genişletilebilir özelliğini, TypeScript’de de, sınıfları “extend“(keyword) ederek kullanabiliyoruz. Ama tabiki bazı şeyleri yapamıyoruz. Bunlardan en önemlisi C#’da ana sınıfta, protected keyword’ü ile koruma altına aldığımız değişkenlerimize türettiğimiz sınıfta ulaşabiliyor olmamız. Ne yazık ki TypeScript’de bu mevcut değil. Şu an ki versiyonunda yok, v1.0’da da olacakmış gibi gözükmüyor. TypeScript’de türettiğimiz sınıfta, ana sınıftaki bir değişkene ulaşmak istiyorsak eğer, ana sınıfta o değişkeni public olarak tanımlamamız gerekmekte. Bunun dışında abstract kavramını da ne yazık ki TypeScript’de kullanamıyoruz.
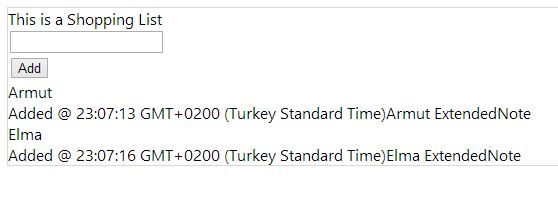
Önceki yazılarda, Note diye bir sınıf yapmıştım hatırlarsanız. Bu sefer o sınıftan türeyen yeni bir sınıf yaratalım. Bu sınıfta ek olarak, saati gösterebileceğimiz bir ekleme yapalım. Alışveriş listemize bir şey eklediğimiz zaman artık onun saatini de göstermiş olalım bu sayede.
class ExtendedNote extends Note {
private _date: HTMLElement;
//Eğer sınıfımızın constructor'ını yazacaksak
//burada önemli bir nokta var.
//Basesınıfın da constructor'ını çağırabilmemiz
//için super() metodunu kullanmamız gerekmekte.
constructor(text: string) {
super(text);
this._date = document.createElement("div");
this._date.innerText = "Added @ "+ new Date().toTimeString();
this._date.innerText += this.GetText();
this._container.appendChild(this._date);
}
public ToString(): string
{
return this._date.innerText;
}
//Note sınıfında olan GetText'i bu şekilde override edebiliriz.
//Burada dikkat ederseniz super keyword'ü ile Note
//sınıfındaki GetText metodunu da kullanabiliyoruz.
public GetText():string
{
//super.GetText(),Note sınıfındaki GetText'i çağıracaktır.
return super.GetText()+' ExtendedNote';
}
}
Burada “extends” keyword’ü ile ExtendedNote sınıfımız Note sınıfından türemiş oluyor. ExtendedNote sınıfından, Note sınıfında public olarak belirtilmiş tüm değişkenlere ve metodlara ulaşabiliriz.
TypeScript’de base class’da ki bir metodu ezebiliyoruz. Yani türettiğimiz yeni sınıfta, önceki metodun işleyişini değiştirebiliyoruz. Bunun için super keyword’ünü kullanıyoruz. Burada özellikle belirtmek isterim ki super keyword’ü ile base class’daki sadece public fonksiyonlara ulaşabilirsiniz.
Önceki örneklerde yaratmış olduğum CustomHTMLControl’de küçük bir değişiklik ile artık bu ExtendedNote’umuzu kullanabiliriz.
public onClick(ev: MouseEvent) {
//Listemizdeki eleman sayısını artırıyoruz.
//Belki bu sayıyı göstermek isteriz.
this.noteCount += 1;
//Array'e ekliyoruz.
this._notes.push(new ExtendedNote(this.inputField.value));
this.inputField.value = '';
this.Render();
}
Böylece TypeScript’de, OOP’den aşina olduğumuz kavramlar ile çok fazla bir değişiklik yapmadan, sadece yeni bir sınıf yazarak aslında belki de, uygulamamızı genişletebiliyoruz.
Yazının devamında komple güncellenmiş örneğin kodlarına ulaşabilirsiniz. Umarım yavaş yavaş bazı şeyler daha da anlaşılıyor oluyordur.