Sıkıldım galiba…Benim muhteşem ikilim…
Uygulamalarımızda standart bazı işlemleri yapma ihtiyacı duyabiliriz. “Cut”,”Copy”,”Paste” gibi… WPF bu standart işlemleri kendi uygulamalarımızda kolayca kullanabilmemizi “ApplicationCommands” kavramı ile sağlıyor. Ve bir çok kod kalabalığından bizi kurtarıyor.
Aşağıda yazdığım basit örnek üzerinden gidersek sanırım daha anlaşılır olacaktır.
1 <Grid>
2 <!– –>
3 <TextBox Height=“23” HorizontalAlignment=“Right” Margin=“0,50,229,0” Name=“txtText” VerticalAlignment=“Top” Width=“120” />
4 <Menu Margin=“0,0,0,285”>
5 <MenuItem Command=“ApplicationCommands.Cut” Header=“Kes” />
6 <MenuItem Command=“ApplicationCommands.Copy” Header=“Kopyala” />
7 <MenuItem Command=“ApplicationCommands.Paste” Header=“Yapıştır” />
8 </Menu>
9
10 <!–
11 Bu düğmeye basıldığında ApplicationCommands.Cut komutu(Command) çalışacak.
12 Hangi kontrol üzerinden çalışacağını CommandTarget özelliği ile belirleyebiliyoruz.
13 txtSource isimli textbox içerisindeki değer,btnCut‘a bastığımız zaman “Cut” komutu
14 clipboard tarafında gerekli işlemi yapacaktır.
15 –>
16 <Button x:Name=“btnCut” Content=“Kes” Command=“ApplicationCommands.Cut” CommandTarget=“{Binding ElementName=txtSource}” Margin=“12,120,384,161”></Button>
17 <TextBox x:Name=“txtSource” Margin=“125,120,177,161”></TextBox>
18 </Grid>
Yukarıdaki kod bloğunda görmüş olduğunuz gibi bir tane “Menu” yaratıyoruz. Bu menünün 3 tane “MenuItem”ı var. Standart bir uygulamadıki “Kes”,”Kopyala”,”Yapıştır” işlemlerini yapıyor. Bu menü elemanlarına basıldığında ne yapılacağını “Command” özelliğini kullanarak belirtebiliyoruz. Bu örneğimizde “ApplicationCommands” kavramından bahsediyor olduğumdan dolayı, “ApplicationCommands.Cut”,”ApplicationCommands.Copy”,”ApplicationCommands.Paste” komutlarını kullandık. Bu komutlar sayesinde bu standart işlemler için ekstra bir şey yapmamıza gerek yok. Tabi ki uygulamamızın özelliklerine göre kendi “Command”(komutlarımızı) yazabiliriz.
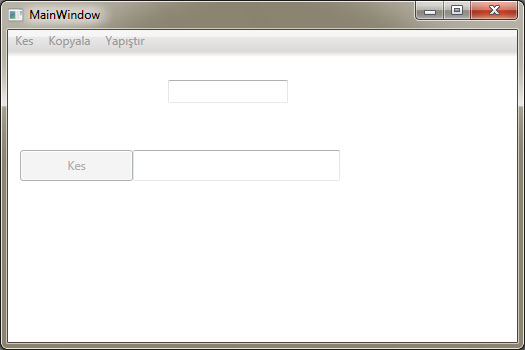
Uygulamamızı çalıştırdığımız zaman aşağıdaki gibi bir ekran görüntüsü bizi karşılayacaktır.
Dikkat ederseniz tüm menü elemanları ve diğer “Kes” düğmemiz aktif değil. Bunun nedeni “ApplicationCommands” ilgili komutları bizim için yönetiyor olması. Uygulamamızda kesip yada kopyalanacak bir şey olmadığından dolayı ilgili komutların tüm tetikleyicileri aktif değil. Bu uygulama dışında her hangi başka bir uygulamadan bir kopyalama ya da kesme işlemi yapıp bu uygulamaya döndüğünüzde menüdeki “Yapıştır” elemanının aktif olduğunu göreceksiniz.
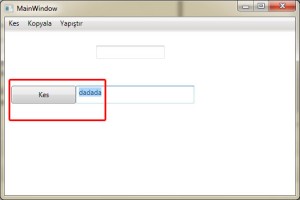
Ya da büyük kes düğmesinin yanındaki TextBox’a herhangi bir değer girip seçtiğinizde, “Kes” düğmesinin aktif olduğunu göreceksiniz.Bunun nedeni “Kes” düğmesinin “CommandTarget” özeliğinin TextBox’a ayarlanmış olması.
“Kes” düğmesine bastığımzda, tekrardan “Kes” düğmesi aktifliğini kaybedecektir. Eğer ekrandaki hiç bir TextBox’da “focus” yok ise menüdeki “Yapıştır” elemanının aktif olmaması dikkatinizi çekmiştir. Bunun nedeni de “Yapıştır” işleminin yapılacağı her hangi bir kontrolün seçilmemiş olması. Menünün altında ki TextBox’ı seçtiğimizde ve “Yapıştır” dediğimizde kestiğimiz yazının yapıştığını göreceksiniz.Bu kadar basit…:)
ApplicationCommands gibi, WPF’de “NavigationCommands”, “MediaCommands”, “EditingCommands” ve “ComponentCommands” sınıflarıda bazı işlemler için bize kolaylıklar sunuyor.
Burada altınız çizmek istediğim bir nokta var. Dikkat ettiyseniz ApplicationCommands.Cut komutunu iki farklı WPF kontrolünde tanımladık ve her hangi başka bir işlem yapmadan bu komut aynı şekilde çalıştı. Bunun altında WPF ile beraber ortaya çıkan “Commands” kavramı yer almakta. İlerleyen yazılarda bundan da bahsediyor olacağım.
Yeni keşfettiğim bir grup The Venetia Fair…Arıza bir grup,arıza bir müzik yapıyorlar…Eğlenceli…Belki biraz popüler kültüre hitap ediyorlar gibi de olsa ocak ayı boyunca sürekli bunları dinledim,hala da dinliyorum…Uzun süredir bu kadar aralıksız uzun soluklu dinlediğim albüm olmamıştı. Şiddetle tavsiye ediyorum…Aşağıdaki videoyu izleyin derim…
Önceki yazımda WPF 4.0’da Windows 7’nin görev çubuğundaki yeni özelliklerden ön izleme özelliğini kendi uygulamamızda nasıl kullanabileceğimizden ve ön izleme ekranından uygulamamıza nasıl komut gönderebileceğimizi basitçe bahsetmiştim. Bu sefer de yine görev çubuğunda çalışan uygulamızdaki durumları, çeşitli görseller ile nasıl kullanıcıyı bilgilendirebileceğimizden bahsedeceğim.
Windows 7’de, Windows Live Messenger’ın görev çubundaki görünümünü hatırlarsınız. WLM’deki durumunuza göre görev çubuğundaki “icon” da değişiyor.
Benzer bir işlemi kendi uygulamamızda yapmak WPF 4.0 ile çok kolay. Basit bir senaryo ile üzerinden geçersem, hem kullanım açısından fikir verir, hem de daha iyi anlaşılır sanırsam.
Basit bir mesajlaşma uygulaması senaryosu yaratalım. Uygulamamıza bir yerlerden mesaj geliyor olsun ve uygulamamız ile bu mesajları onaylıyor ve red edebiliyor olsun. Öncelikle arayüz için gerekli kodumuzu oluşturalım.
37 <Window x:Class=“ThumbNailDemo.MainWindow”
38 xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation”
39 xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml”
40 Title=“MainWindow” Height=“350” Width=“525”>
41 <Window.Resources>
42 <!– Görev çubuğunda gözükecek “icon” –>
43 <DrawingImage x:Key=“imgMessage”>
44 <DrawingImage.Drawing>
45 <ImageDrawing ImageSource=“email.png”
46 Rect=“0,0,16,16” />
47 </DrawingImage.Drawing>
48 </DrawingImage>
49 </Window.Resources>
50 <Window.TaskbarItemInfo>
51 <TaskbarItemInfo>
52 <TaskbarItemInfo.ThumbButtonInfos>
53 <!– Onay düğmesi –>
54 <ThumbButtonInfo ImageSource=“black.png”
55 Description=“Apply” Click=“ThumbButtonInfo_Click” CommandParameter=“Apply” />
56 <!–Ignore düğmesi–>
57 <ThumbButtonInfo ImageSource=“green.png”
58 Description=“Ignore” Click=“ThumbButtonInfo_Click” CommandParameter=“Ignore” />
59 </TaskbarItemInfo.ThumbButtonInfos>
60 </TaskbarItemInfo>
61 </Window.TaskbarItemInfo>
62 <Grid>
63 <TextBlock x:Name=“txtInfo” FontSize=“72” TextAlignment=“Center”></TextBlock>
64 </Grid>
65 </Window>
Kod tarafında da aşağıdaki kodları yazmamız gerekmekte.
37 public partial class MainWindow : Window
38 {
39 private BackgroundWorker _backgroundWorker;
40 public MainWindow()
41 {
42 InitializeComponent();
43 _backgroundWorker = new BackgroundWorker();
44 _backgroundWorker.WorkerSupportsCancellation = true;
45 _backgroundWorker.WorkerReportsProgress = true;
46 _backgroundWorker.DoWork += new DoWorkEventHandler(_backgroundWorker_DoWork);
47 _backgroundWorker.ProgressChanged += new ProgressChangedEventHandler(_backgroundWorker_ProgressChanged);
48 _backgroundWorker.RunWorkerAsync();
49 }
50
51 void _backgroundWorker_ProgressChanged(object sender, ProgressChangedEventArgs e)
52 {
53 //Görev çubuğuna ilgili “icon” u ekliyoruz.
54 TaskbarItemInfo.Overlay = (ImageSource)Resources[“imgMessage”];
55 }
56 void _backgroundWorker_DoWork(object sender, DoWorkEventArgs e)
57 {
58 //Sonradan mesaj gelmiş gibi simule etmek için Thread yardımını kullanıyoruz.
59 Thread.Sleep(6000);
60 _backgroundWorker.ReportProgress(100);
61 }
62
63
64 }
Yukarıdaki kod bloğunda uygulama çalıştıktan bir süre sonra uygulamanın görev çubuğundaki resmini değiştiriyoruz.Uygulamamızda bir değişiklik olduğu zaman, uygulama penceresi aktif olmasa bile bu değişiklikten haberdar olabiliyoruz bu sayede. TaskbarItemInfo.Overlay özelliğine verdiğimiz ImageSource’u ile nasıl bir görsel ile kullanıcıyı haberdar edebileceğimizi belirtmemiz yeterli.
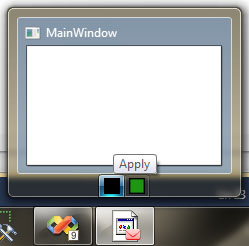
Şimdi önceki yazıda anlatmaya çalıştığım öz izleme penceresindeki düğmeler ile mesajı onaylıyalım ya da red edelim. Onaylayınca “icon” kaybolacak, red edince hiç bir şey olmayacak.:) Bu kadar basit bir senaryomuz var.
Kod kısmına aşağıdaki gibi eklememizi yaptığımızda bu basit senaryomuz tamamlanmış olacak.
62 private void ThumbButtonInfo_Click(object sender, EventArgs e)
63 {
64 if (sender is ThumbButtonInfo)
65 {
66 ThumbButtonInfo button = (ThumbButtonInfo)sender;
67 if (button.CommandParameter.ToString() == “Apply”)
68 TaskbarItemInfo.Overlay = null;
69 }
70 }
Basitçe .NET 4.0 ile WPF’e gelen yeni özellikleri anlatmaya çalıştım. Umarım biraz da olsa birşey oluşturmuştur akıllarda. Bu çok basit örneği çeşitlendirip, çok daha güzel özellikler ile uygulamalarımızı geliştirmek bizim elimizde. Haydi bakalım…:D
Windows Vista ve Windows 7’de ki görev çubuğundaki “Thumbnail”(önizleme) kavramı uygulamalarımıza yeni özellikler katmak adına güzel bir özellik olarak karşımıza çıktı. Özellikle Windows 7’nin de yaygınlaşmaya başlaması “Thumbnail” ve “Jumplist” kavramlarını yazılımcılar olarak kendi uygulamalarımızda da kullanılabilir hale getirmemizi zorunlu hale getirecek gibi.
.NET Framework için “Windows API Code Pack” ile bu özellikleri kısmen olarak kendi geliştirdiğimiz uygulamalarda kullanabilir hale gelmiştik.
.NET Framework 4.0 ile WPF’de bu özellikleri biraz daha verimli olarak kullanabilir hale geliyoruz. System.Windows.Shell, namespace’i bize bu özellikleri WPF tarafında kullanmamız için gerekli nesneleri ve metotları sağlıyor. İlk olarak kısaca ve basitçe TaskbarItemInfo sınıfından bahsediyor olacağım.
TaskbarItemInfo, bize WPF ile geliştirdiğimiz uygulamamızın görev çubuğundaki ön izleme özelliğini kullanabilmemizi sağlıyor.Ek olarak bu ön izleme ekranına çeşitli düğmeler ile yeni özellikler katabiliyoruz.
28 <Window x:Class=“ThumbNailDemo.MainWindow”
29 xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation”
30 xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml”
31 Title=“MainWindow” Height=“350” Width=“525”>
32
33 <Window.TaskbarItemInfo>
34 <TaskbarItemInfo>
35
36 <TaskbarItemInfo.ThumbButtonInfos>
37 <ThumbButtonInfo ImageSource=“black.png”
38 Description=“Button 1” />
39 <ThumbButtonInfo ImageSource=“blue.png”
40 Description=“Button 2” />
41 <ThumbButtonInfo ImageSource=“green.png”
42 Description=“Button 3” />
43 </TaskbarItemInfo.ThumbButtonInfos>
44 </TaskbarItemInfo>
45 </Window.TaskbarItemInfo>
46 <Grid>
47 <TextBlock x:Name=“txtInfo” FontSize=“72” TextAlignment=“Center”></TextBlock>
48 </Grid>
49 </Window>
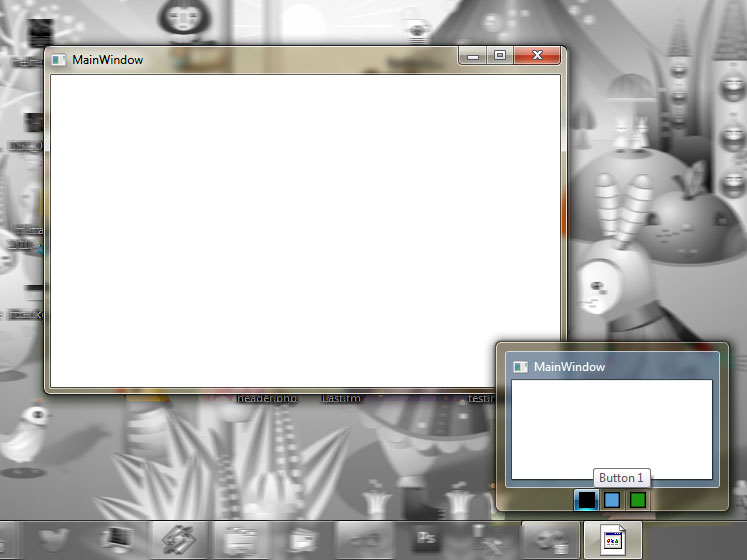
Yukarıdaki kod örneğinde TaskbarItemInfo sınıfının “ThumbButtonInfos” özelliği ile ön izleme ekranımıza çeşitli düğmeler ekleyebiliyoruz. Uygulamamızı çalıştırdığımızda aşağıdaki gibi bir ön izleme ekranı bizi bekliyor olacak.
Fark edeceğiniz üzere ön izleme ekranında 3 tane düğme ekrana eklenmiş durumda.Bu sayede uygulamamızı tam ekran açmadan, görev çubuğunda iken çeşitli komutlar vererek, bazı operasyonları çok daha hızlı yapabilir hale gelebiliyoruz. Yukarıdaki kod bloğuna bir kaç ekleme ile bu düğmelere tıklandığı zaman çeşitli metotlar çalıştırabiliyoruz.
28 <Window x:Class=“ThumbNailDemo.MainWindow”
29 xmlns=“http://schemas.microsoft.com/winfx/2006/xaml/presentation”
30 xmlns:x=“http://schemas.microsoft.com/winfx/2006/xaml”
31 Title=“MainWindow” Height=“350” Width=“525”>
32
33 <Window.TaskbarItemInfo>
34 <TaskbarItemInfo>
35 <TaskbarItemInfo.ThumbButtonInfos>
36 <ThumbButtonInfo ImageSource=“black.png”
37 Description=“Button 1” Click=“ThumbButtonInfo_Click” CommandParameter=“Button1” />
38 <ThumbButtonInfo ImageSource=“blue.png”
39 Description=“Button 2” Click=“ThumbButtonInfo_Click” CommandParameter=“Button2” />
40 <ThumbButtonInfo ImageSource=“green.png”
41 Description=“Button 3” Click=“ThumbButtonInfo_Click” CommandParameter=“Button3” />
42 </TaskbarItemInfo.ThumbButtonInfos>
43 </TaskbarItemInfo>
44 </Window.TaskbarItemInfo>
45 <Grid>
46 <TextBlock x:Name=“txtInfo” FontSize=“72” TextAlignment=“Center”></TextBlock>
47 </Grid>
48 </Window>
Kod tarafında da aşağıdaki gibi basit bir metot ile düğmeye tıklandığı zaman yapmak istediğimiz şeyleri yapabiliriz.
26 private void ThumbButtonInfo_Click(object sender, EventArgs e)
27 {
28 if (sender is ThumbButtonInfo)
29 {
30 ThumbButtonInfo button = (ThumbButtonInfo)sender;
31 txtInfo.Text = button.Description;
32 }
33 }
Oldukça basit bir şekilde .NET Framework 4.0 ve WPF ile Windows 7 ‘nin özelliklerini uygulamalarımızda kullanabilir hale geliyoruz. Artık belli bir senaryo dahilinde bu özellikleri kullanmak size kalmış. Ama biraz daha kurcalarsanız, bu konu ile ilgili çok daha fazla özelliğin .NET Framework 4.0 ile beraber geldiğini göreceksiniz.Şimdilik bu kadar…