Çeviklik çağımızın gerektirdiği en önemli özelliklerden biri. Hızlı bir şekilde değişimlerin olduğu bir çağda, bu değişimlere aynı hızda uyum sağlayabilmek oldukça değerli. Ülkedeki IT sektöründe de son 6-7 senedir etkilerini ve çevikleşme ihtiyaçını yaşıyoruz. Bir çok küçük, orta, büyük ölçekli kurum “Agile” yaklaşımlar ile çeviklik kazanma içerisinde.

Ama açıkcası “Agile” yaklaşımları uygulama, çeviklik(Agility) kazanma son bir kaç yıldır düşündüğümden daha farklı bir yola giriyor. Kurumsal dünyanın da radarına daha sık girmesi bunun bir etkisi olabilir. Belli bir metodoloji ile sürdürebilirliği sağlayan kurumlar çevik metotlar ile tanışınca biraz bocalıyor gibi. Çevik metotlar birer kurallar kitabı olarak algılanıp, metotların uygulanma şekilleri de çok katı kurallar olarak yorumlanabiliyor. Bu kurallara uymak, uymaya çalışmak ihtiyaçlara çözüm sağlamaktan daha önemli bir hal alabiliyor. Bu kurallara(!) uyma derecesi ya da kural çıktıları başarı ölçümleri için birer kriter olabiliyor. Çözüm sağlanmıyor ama kuralların(!) çıktısı doğru(?) oluyorsa, çevik metot bir başarı olarak yorumlanabiliyor.
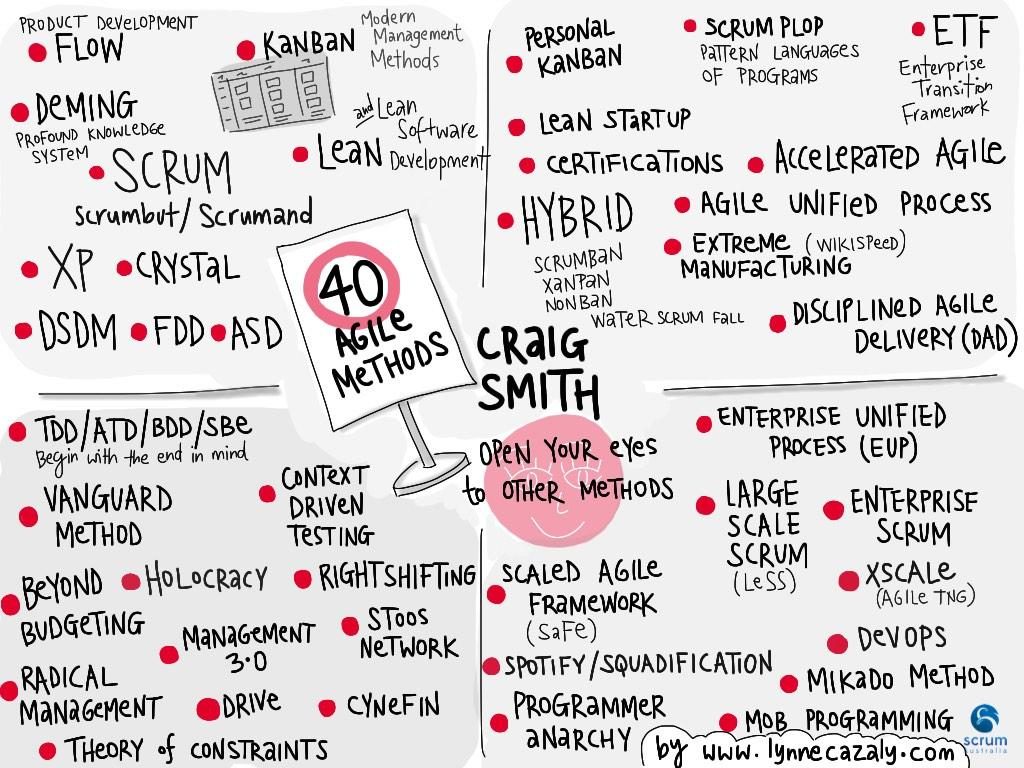
Bütün bunları çeviklik ve çevik metotlar ile ilgili düşündüğüm ve anladığım konular ile komple çelişen yanlışlar olarak görüyorum. Bunları, meslektaştalarım ile konuşmalarım, belli ortamlardaki gelen sorular ve tecrübelerim ile görüyorum, duyuyorum. Belki gerçekten de çeviklik böyle bir şeydir de, ben komple yanlış anlamışımdır. Ama gerçekten böyle yaklaşımlarsa sanırım bazı şeyleri yanlış yapıyoruz…
IT sektöründe çevik olmak, bir “spor yapmak” eylemi gibi. Düzenli bir şekilde spor yaptığımız zaman, kaslarımız daha esnek ve daha güçlü olur. Sadece kaslarımız değil, tüm vücut yapımız, hatta genel sağlımız belli gelişmeler içinde olur. Spor yapma alışkanlığımızı ne kadar sürdürürsek de kazandığımız bu özellikler o kadar gelişir, çevikliğimiz artar. Yaşam kalitemiz belli çerçevede artar. Ama spor yapmazsak da yaşarız, yine belli bir çerçevede yaşam kalitemiz olur. Sadece belli ihtiyaçlarımızda zaman zaman zorlanırız. Hayatın dinamikliğinde daha çok yorulabiliriz falan…

Bu durumun, IT dünyasında da, çevik metotlar için geçerli bir durum diye düşünüyorum. Eğer çevik metotları tercih edersek, sektörün bazı dinamikliklerine ve bu dinamikliklerin getirdiği değişimlere daha kaliteli çözümler sağlayabiliriz. Çevik metotları uygulamazsak da yine belli çerçevede çözümler sağlayabiliriz. Belki daha zor, belki daha kolay; bu iş modelinin dayandığı temel taşlara göre olan değişen bir durum. Bazı iş modelleri için çevik metotların katkısı daha çok olabilir, bazı iş modellerinde ise gerek olmayabilir, hatta yıkıcı etkisi olabilir.

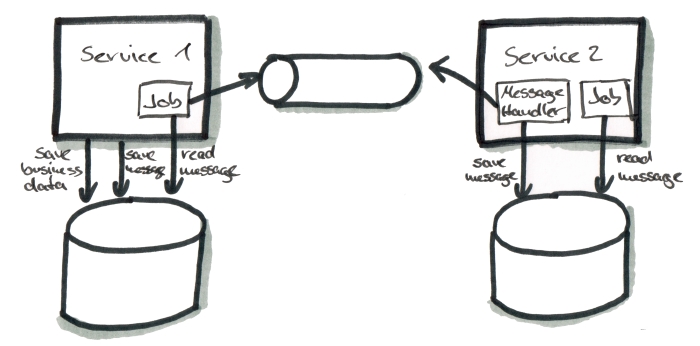
 “Monolith” uygulamaların günümüzün hızlı değişim ihtiyaçlarına çok sağlıklı cevap verememesi ile “microservices” mimari stili, geliştirme yöntemi olarak hayatımıza girdi. Son 3-4 yıldır da “tüketim” ve “pazarlama” dünyası gerçekleri ile de reklamı yapılınca belli kalıplar içinde herkesin tercih etmeye çalıştığı bir stil oldu. Gerçekten ne kadar bu mimari yöntem ihtiyaç olarak tercih ediliyor ya da getirilerinden ne kadar değer üretiliyor bilemeyeceğim. Sonuçta “microservices” kusursuz bir çözüm yöntemi ya da ideal bir çözüm değil. Ayrıca tüm çözümler “microservices” tasarımı ile en doğru, en ideal olacak diye de bir şey yok.
“Monolith” uygulamaların günümüzün hızlı değişim ihtiyaçlarına çok sağlıklı cevap verememesi ile “microservices” mimari stili, geliştirme yöntemi olarak hayatımıza girdi. Son 3-4 yıldır da “tüketim” ve “pazarlama” dünyası gerçekleri ile de reklamı yapılınca belli kalıplar içinde herkesin tercih etmeye çalıştığı bir stil oldu. Gerçekten ne kadar bu mimari yöntem ihtiyaç olarak tercih ediliyor ya da getirilerinden ne kadar değer üretiliyor bilemeyeceğim. Sonuçta “microservices” kusursuz bir çözüm yöntemi ya da ideal bir çözüm değil. Ayrıca tüm çözümler “microservices” tasarımı ile en doğru, en ideal olacak diye de bir şey yok.
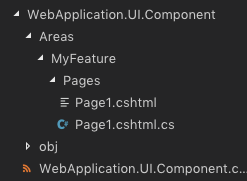
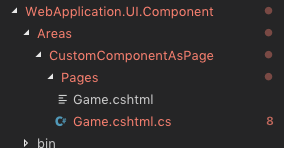
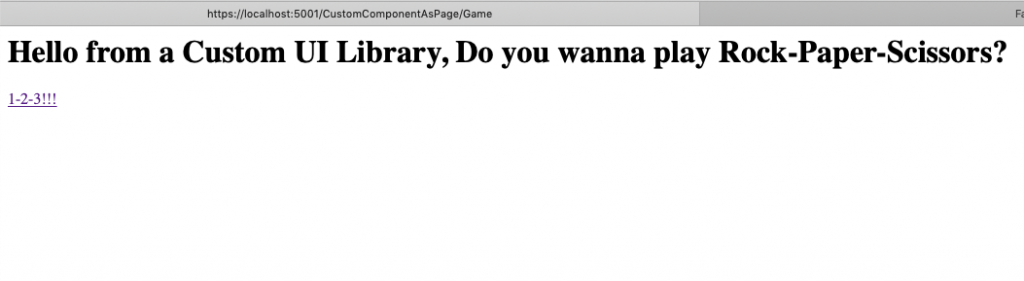
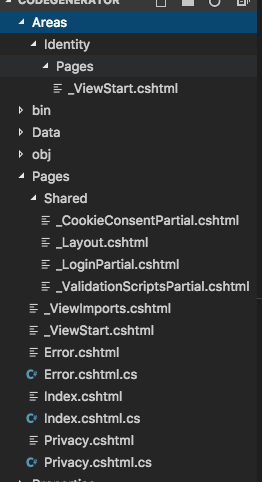
 Neyse çok konuştuk… Daha çok kod üzerinden gidecektik, hani nerde? Öncelikle burada bahsedeceğim tüm kodlar, projeler
Neyse çok konuştuk… Daha çok kod üzerinden gidecektik, hani nerde? Öncelikle burada bahsedeceğim tüm kodlar, projeler